HTML5 소개
HTML 5의 특징
- HTML5는 지금도 개발 중에 있고, 다양한 기능이 추가됨
- 멀티미디어 요소 재생
- 과거 브라우저는 멀티미디어를 재생하기 위해 별도의 외부 플러그인을 사용해야 했으나, HTML5에서는 멀티미디어 요소를 별도의 플러그인 없이도 재생 가능
- 서버와 클라이언트 사이에 소켓 통신이 가능
- Semantic tag 추가
- 웹사이트를 검색엔진이 좀 더 빠르게 검색할 수 있도록 하기 위해 특정 tag 에 의미를 부여하는 방식
- 예를 들어 <header> 태그는 문서의 주제를 나타내는 태그로써 <header> 태그가 사용된 웹 문서의 경우 검색 엔진은 웹문서의 모든 내용을 검색하는 것이 아닌 <header> 태그의 내용만을 검색해서 보다 빠르게 검색을 진행할 수 있다.
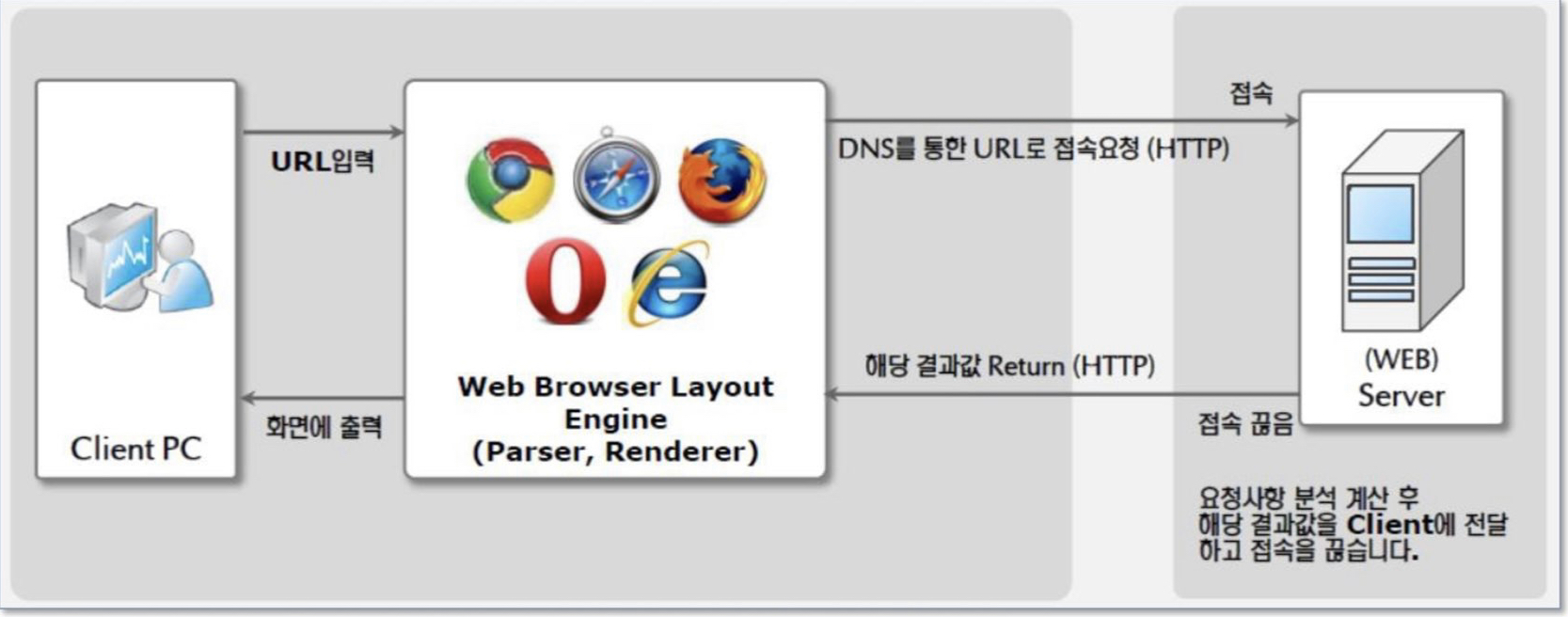
Web & HTML 작동 원리
- 서버는 클라이언트의 요청 내용을 분석하여 결과값을 HTML로 전송
- 서버는 결과값을 전송한 후 클라이언트와 연결 종료
- 클라이언트는 서버로부터 전달받은 HTML 을 Web Brower 에 표시
- 각 Web Brower 는 브라우저 엔진이 내장되어 있고, 이 엔진이 태그를 해석하여 화면에 표현

HTML 기본
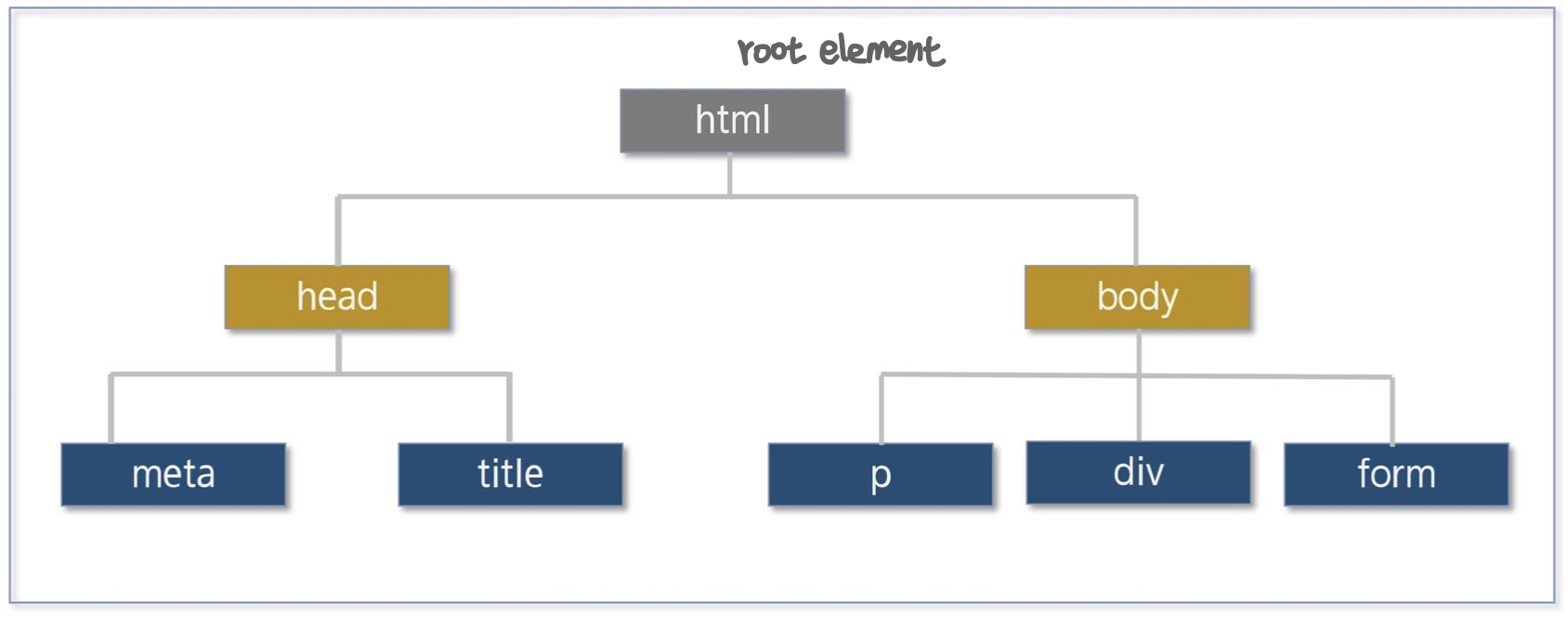
HTML5 웹 문서를 구성하는 3가지 요소

HTML은 마크업 언어(markup language) 로 웹 문서를 작성하며, tag 를 사용하여 문서의 구조 등을 기술하는 언어입니다.

tag와 속성
HTML tag에는 이름만 가지고는 사용할 수 없는 tag 들이 있는데 예를 들어 <img> 라고 한다면 '무슨 이미지' 인지 알려주는 속성 src="a.png" 가 필요합니다. 이 src 속성은 다른 태그에서는 사용하지 않습니다.
반대로 어느 tag 에나 넣어서 사용할 수 있는 글로벌 속성(global attribute) 이 있는데 이는 다음과 같습니다.
| 글로벌 속성 | 설명 |
| class | tag 에 적용할 스타일의 이름을 지정 중복 가능 ex) <div class="content"> ... </div> |
| id | tag 에 유일한 ID 를 지정 자바스크립트에서 주로 사용 중복 불가 ex) <input type="text" id="userid"> |
| style | 인라인 스타일을 적용하기 위해 사용 ex) <p style="color: red; text-align: center;"> 빨간색 가운데 </p> |
| title | tag 에 추가 정보를 지정 tag 에 마우스 포인터를 위치시킬 경우 title 의 값을 표시 ex) <p><abbr title="Web Application Server"> WAS </abbr> 는 ... </p> |
| dir | 내용의 텍스트 방향을 지정. 왼쪽 >> 오른쪽 (기본값, ltr) 오른쪽 >> 왼쪽 (rtl) ex) <p dir="rtl"> 오른쪽에서 왼쪽으로 표시됨 (오른쪽 맞춤) </p> |
주석
자바에서 주석을 사용할 경우 컴파일 시 그 부분은 제외되고 컴파일됩니다. 반면에 HTML에서 주석을 사용한다면 서버에서 브라우저로 HTML 을 넘겨줄 때 주석 부분이 제외되는 것이 아니라 포함이 됩니다. 우리 눈에는 보이지 않지만, 소스코드보기에서는 보이므로 중요정보를 보내면 안됩니다.
- 주석의 내용은 브라우저에 출력이 되지 않는다.
- HTML tag 의 내용을 설명하기 위한 용도로 사용된다.

Head 요소
- <head> tag 는 브라우저에게 HTML 문서의 머리 부분임을 인식시켜줍니다.
- <title>, <meta>, <style>, <script>, <link> tag 가 포함이 가능합니다.
- <title> tag 는 문서의 제목을 의미하고, 브라우저의 제목 표시줄에 tag 내용이 나타납니다.
- <title> tag 이외의 다른 태그들로 표현한 요소는 화면에 출력 X
|
<head>
<meta charset="UTF-8">
<title> 브라우저 제목 표시 </title>
<meta name="author" content="troment">
<meta name="description" content="간단한 설명">
<meta name="keyword" content="html5, web">
<script type="text/javascript"></script>
<style type="text/css"></style>
<link rel="stylesheet" href="test.css">
</head>
|
cs |
메타 데이터(meta)
- 문서의 작성자, 날짜 , 키워드 등 브라우저의 본문에 나타나지 않는 일반 정보를 나타냅니다.
- name 과 content 속성을 이용합니다.
- http-equiv 속성을 이용하여 인코딩 설정 및 문서 이동과 새로 고침이 가능합니다.
- charset 속성을 이용하여 문서의 인코딩 정보를 설정합니다.
|
<meta name="name" content="value">
- name 속성: description (문서의 요약), keyword(검색어 입력, 콤마로 분리), author (작성자) 등
<meta name="description" content="간단한 설명">
- 페이지 설명. 검색 엔진 로봇이 수집
<meta name="keyword" content="html5, web">
- 페이지의 키워드를 ,로 구분하여 나열. 검색 엔진 로봇이 수집
<meta name="author" content="troment">
- 페이지 작성자 정보
<meta http-equiv="refesh" content="30">
- http-equiv 속성 : refesh(문서를 자동으로 업데이트), content-type(인코딩 설정) 등
<meta charset="UTF-8">
- 인코딩 정보를 설정
|
cs |
Body 요소
id 와 class
- id 속성을 이용하여 문서 내에서 tag 를 유일하게 식별 가능합니다. (id 속성은 중복 X (중복해서 사용하지는 않으나 사용해도 html 문서는 오류가 나지는 않습니다. 다만, 원하는 결과가 출력되지 않는 논리오류가 발생합니다.)
- class 속성을 이용하여 여러 tag 에 공통적인 특성(css)을 부여 가능합니다. (class 속성은 중복 O)

heading, section
- 문서의 제목을 지정할 때 <h1> ~ <h6> 태그를 사용합니다. 숫자가 커질수록 글자는 작아집니다.
- <section> tag 를 사용하면 같은 tag 를 서로 다르게 표현 가능합니다.
- 문서 구조를 <section> 태그를 이용하여 구분하면 각 문단의 제목을 하나의 tag 로 작성이 가능합니다.

특수문자
| 엔티티 이름 | 설명 | 화면 출력 |
| & | Ampersand | & |
| | Non-breaking space(공백) | |
| < | Less tahn | < |
| > | Greater than | > |
| " | Quotation mark | " |
| © | Copyright | © |
| ® | registered trademark | ® |

HTML 마크업 요소 (HTML5 Markup Elements)
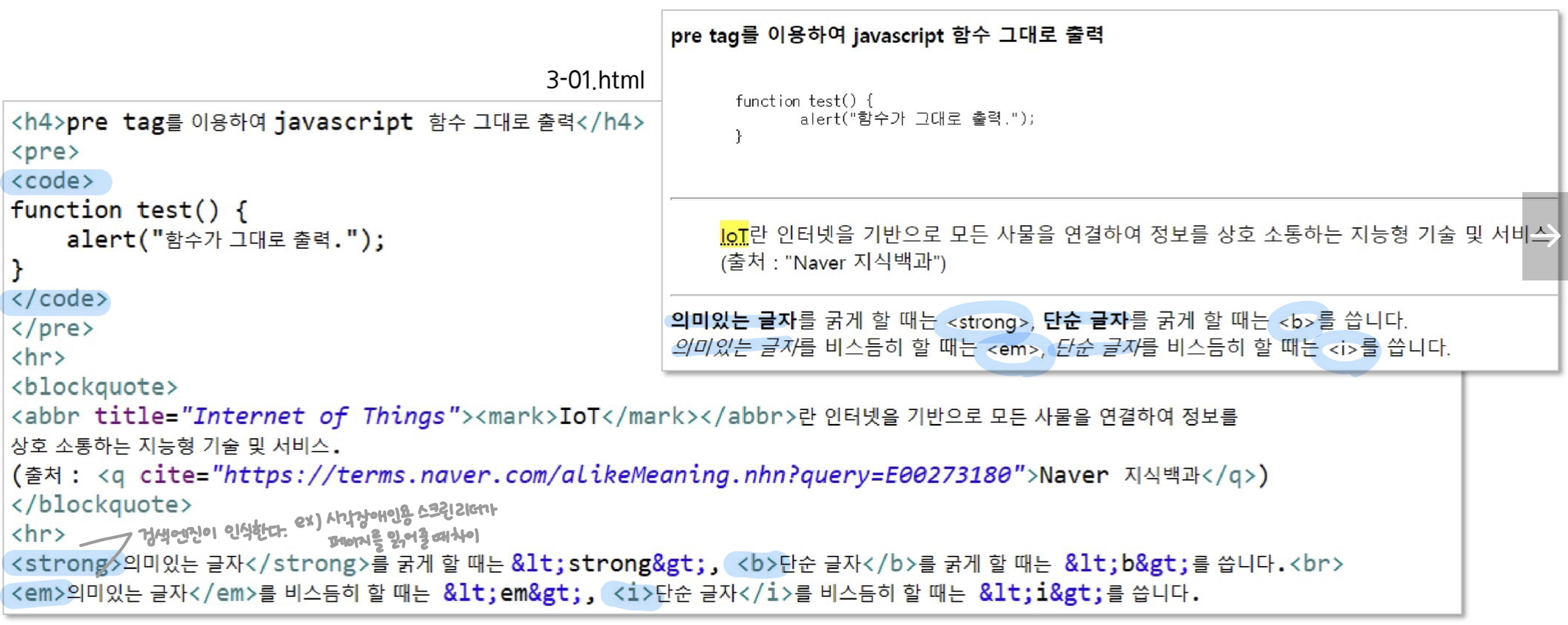
포맷팅 요소
- 포맷팅 요소에는 화면에는 동일하게 출력되지만 각 요소가 가진 의미가 다른 것들이 있습니다.
- 예를 들어 <b>와 <strong> 은 모두 텍스트를 굵게 표현하지만, <b> 는 단순히 텍스트를 굵게 표현하고 <strong> 은 텍스를 강조하는 역할을 가집니다.
- <strong> 태그는 검색엔진이 인식합니다. 따라서 예를 들어 시각 장애인용 스크린 리더가 페이지를 읽어줄 때 차이가 있습니다.

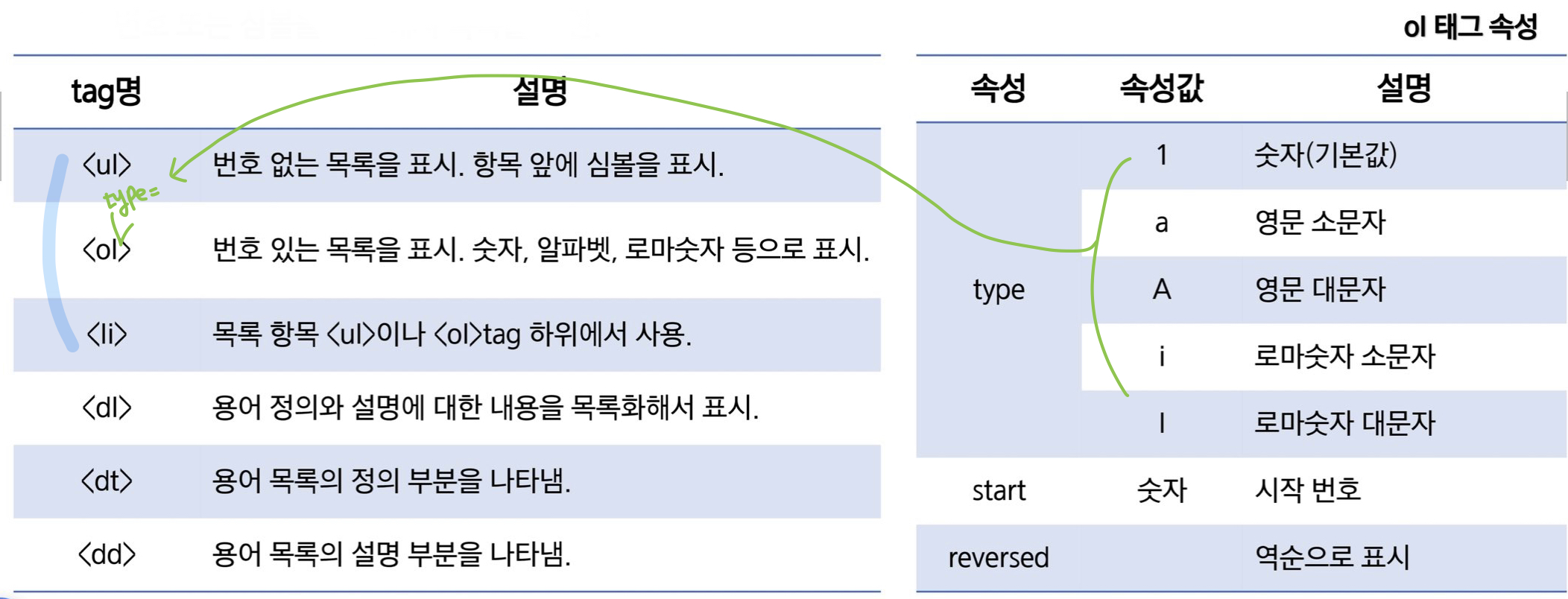
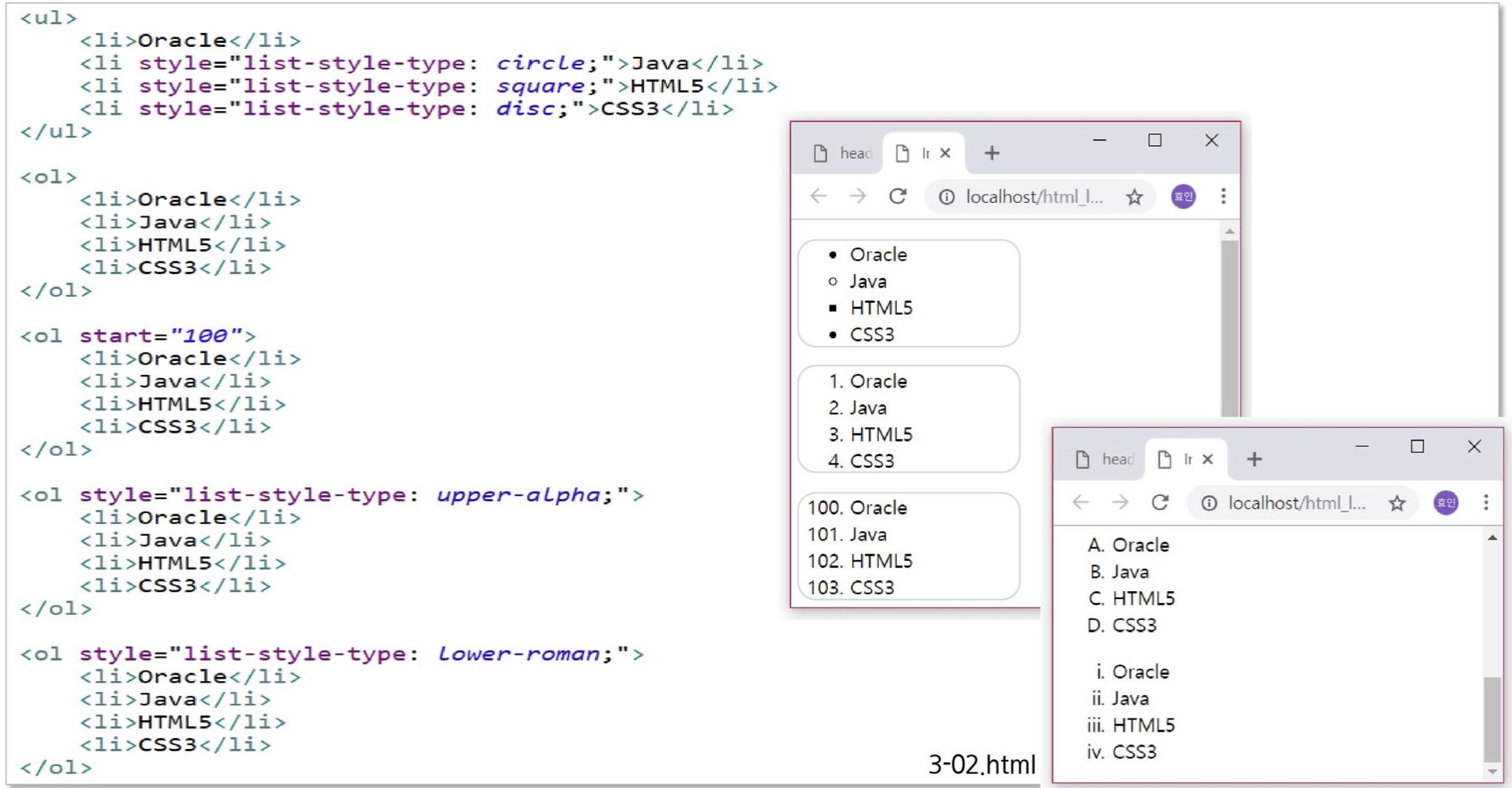
목록형 요소


table
- 행 그룹 요소인 <thead>, <tbody>, <tfoot> 요소를 사용하여 행들을 그룹화합니다.
- 데이터를 행(Row)과 열(Column) 의 셀(Cell) 에 표시합니다.
- table 셀(cell) 은 머리글 (<th>)나 데이터(<td>)를 가질 수 있습니다.

table vs div
div 로 만들어진 웹페이지는 table 로도 만들 수 있습니다. 반대로 table 로 만들어진 웹페이지도 div 로 만들 수 있습니다. 그렇다면 둘의 차이점은 무엇이고 어떤 페이지를 table 또는 div 로 만들어야 하는지 알아봅시다.
| table | div |
| "data" | "design" |
| <table> </table> 모두가 읽혀져야 load 가 된다. = 인터넷이 느리다면 하얀 화면에서 기다려야 한다 따라서 데이터의 보장성이 요구되는 데이터를 출력할 때 사용된다. ex) 급여 명세서 세금 얼마, 보험료는 얼마 ... 최종 금액은 ? div 로 만든다면 가장 궁금한 최종 금액 부분에서만 멈춰 기다려야 하는 상황이 발생할 수 있다. |
부분적으로 출력이 된다. |
| ex) 게시판 | ex )네이버 홈페이지 |
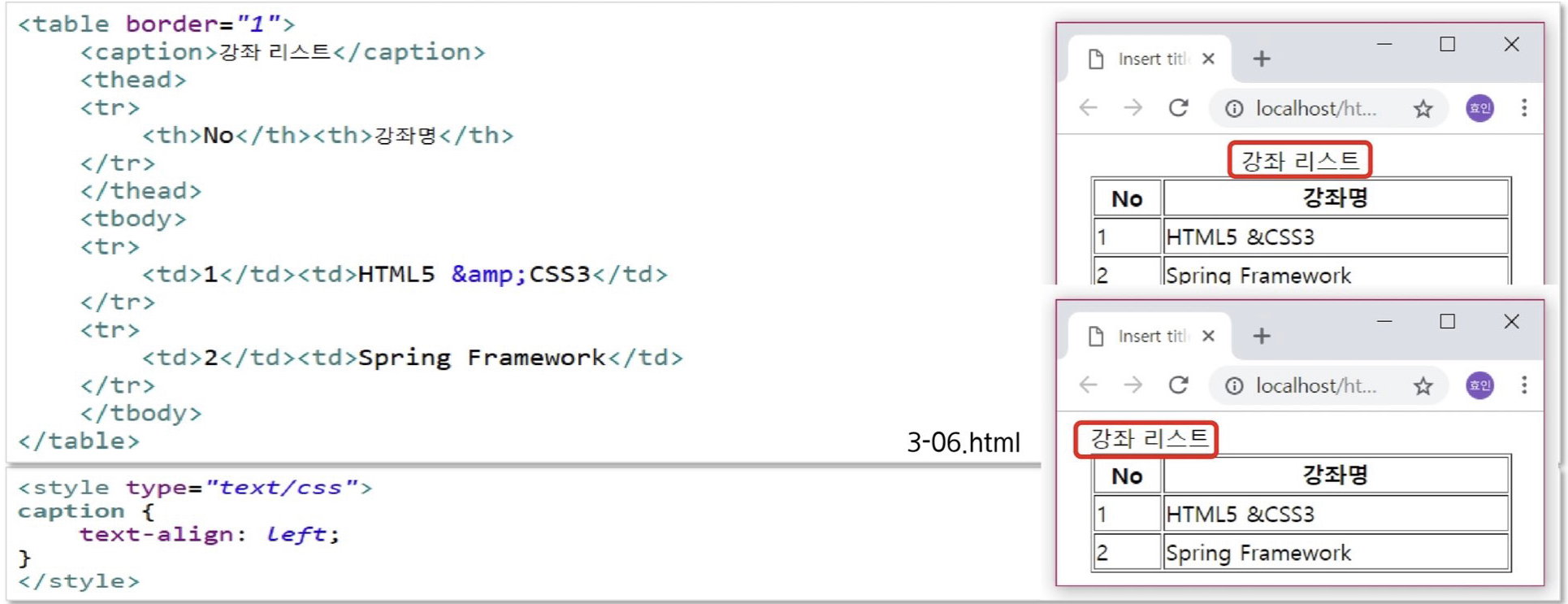
table 제목
- <cation> 태그는 table 제목을 정의하기 위해 사용하며 <table> 태그 바로 뒤에 위치합니다.
- <cation> 태그는 table 당 하나만 사용 가능합니다.
- table 의 제목은 기본적으로 가운데 정렬이며, 정렬 방식은 css 를 사용합니다.

table 셀 병합
- HTML table 의 <td> 요소에는 셀(cell) 을 병합하기 위한 두 개의 속성이 있습니다.
- colspan 속성은 두 개 이상의 열(column) 을 하나로 합치기 위해 사용합니다.
- rowspan 속성은 두 개 이상의 행(row) 을 하나로 합치기 위해 사용합니다.

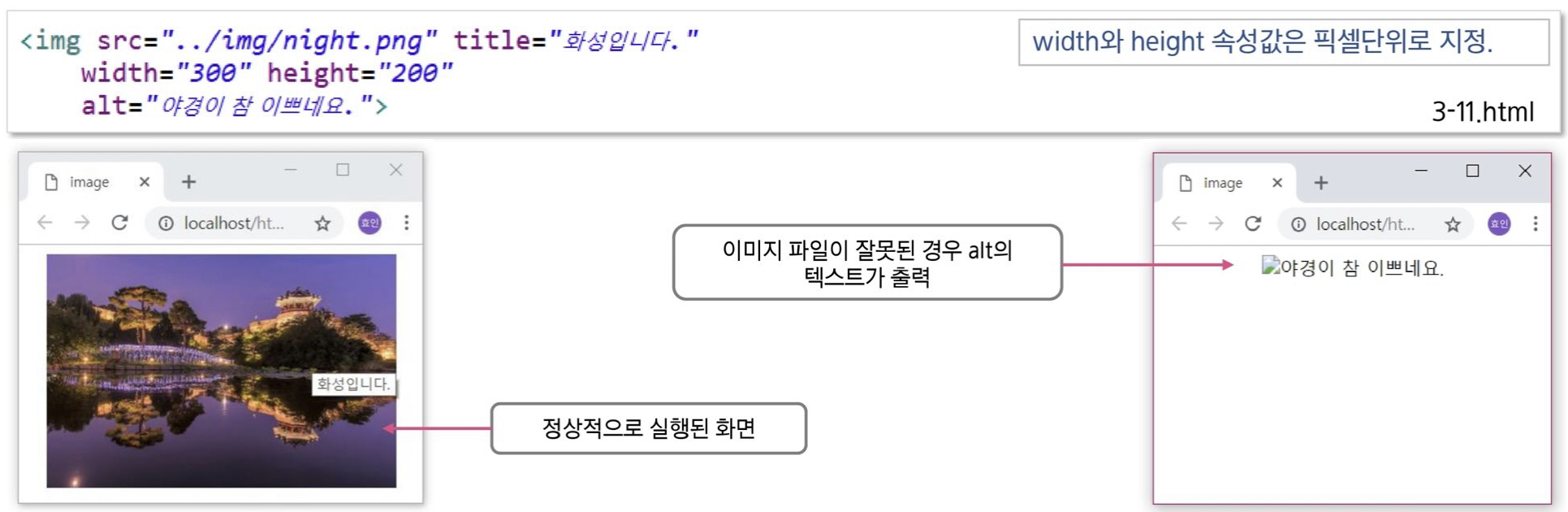
img
- src 속성은 이미지 경로를 지정하기 위해 사용합니다. (상대경로, URL 모두 가능)
- height, width 속성은 이미지 사이즈를 지정하기 위해 사용합니다.
- alt 속성은 이미지를 표시할 수 없을 때 화면에 대신하여 보여질 텍스를 지정합니다.

- <figure> 는 설명 글을 붙여야 할 대상을 지정합니다.
- 설명이 필요한 대상은 <figure> 태그로 묶고 설명 글은 <figcaption> 태그로 묶습니다.
- 설명 글을 붙일 수 있는 대상은 이미지나 오디오, 비디오 같은 미디어파일이나 텍스트 단락, 표입니다.

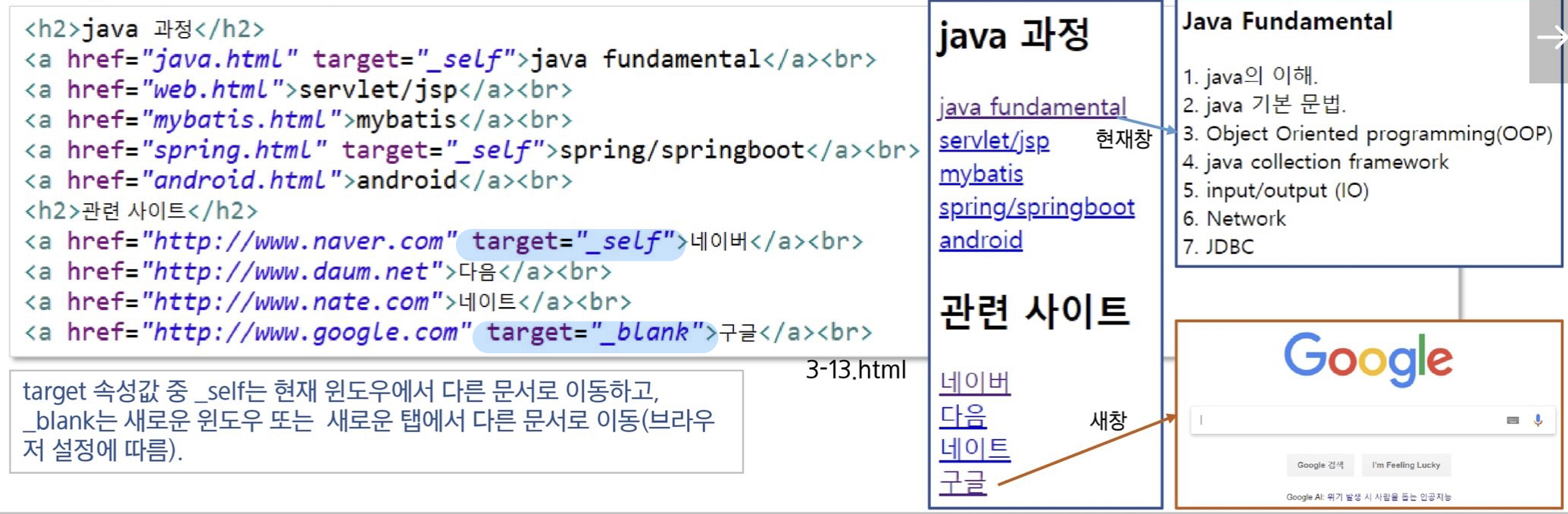
Anchor
- <a> 태그를 사용하며, 하나의 문서에서 다른 문서로 연결하기 위해 (하이퍼링크) 사용합니다.
- href 속성은 하이퍼링크를 클릭했을 때 이동할 문서의 URL 이나 문서의 책갈피를 지정합니다.
- target 속성은 하이퍼링크를 클릭했을 때 현재 윈도우에서 이동할지 또는 새로운 윈도우로 이동할지 지정합니다.

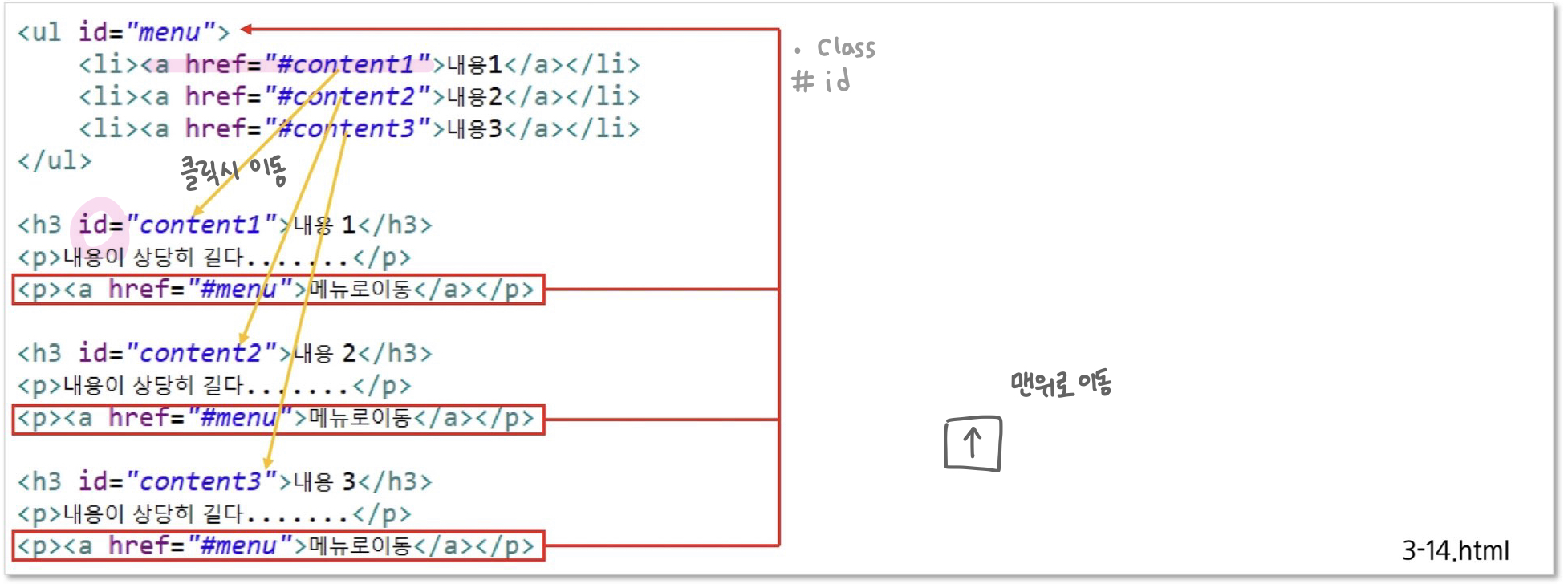
#Anchor
- 같은 페이지 안에서 클릭 시 그 위치로 이동시킵니다.
- <tag id="anchor name"> text or image </tag>
- <a href="#anchor name"> text or image </a>

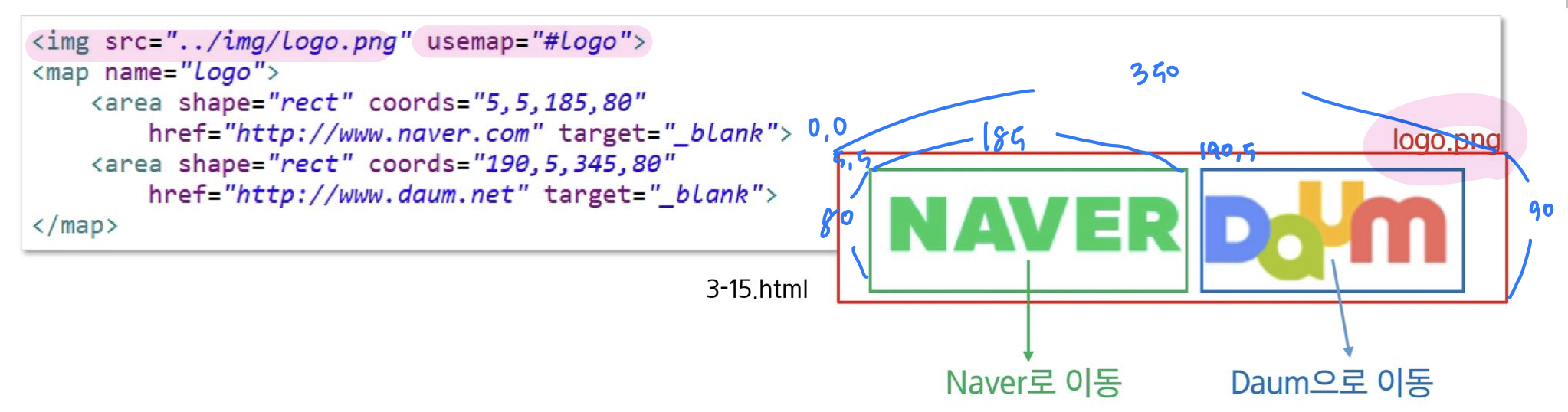
링크 요소 - map

- 하나의 이미지에 여러 개의 link 를 삽입할 수 있습니다.
- <map name = "map name"> <area> <area>...</map>
- area 태그로 클릭 범위를 지정할 수 있습니다. 속성은 coords (좌표 및 크기), href(링크 경로), target(열릴 윈도우), shap (링크로 사용할 영역의 모양) 등이 있습니다.
- shape 의 값으로는 default, rect, circle, poly 가 있습니다.

링크 요소 - link
- <link> tag 를 사용하며, 문서와 외부 자원을 연결하기 위해 사용합니다.
- rel 속성은 현재 문서와 연결된 문서 사이의 연관관계를 지정하기 위해 사용합니다.
- href 속성은 연결된 문서의 위치를 지정하기 위해 사용합니다.

프레임 요소 - iframe
- 화면의 일부분에 다른 문서를 포함하기 위해 사용합니다.
- src 속성은 포함시킬 외부 문서의 경로를 지정합니다. (상대경로, URL 모두 가능)
- height, width 는 프레임의 사이즈를 지정합니다.
- name 속성은 프레임의 이름을 지정합니다.

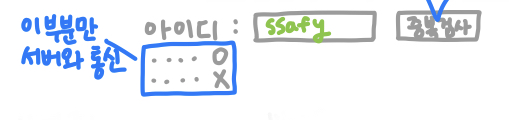
* ajax (비동기 통신)
- 페이지 깜빡임(새로 고침) 없이 서버에 파라미터 값을 던지고 일을 한 다음 그 결과값을 보여줄 때 사용합니다.
- 새로 고침은 서버에서 html 문서 전체를 다시 받아오는데, 필요한 데이터가 적어도 전체 문서를 다시 받아와야 하기 때문에 데이터를 많이 쓰게 돼서 비효율적입니다.
- 예를 들면, 네이버의 아이디 중복 검사의 경우, 아이디를 입력하고 중복 검사 버튼을 클릭하면 이 아이디를 사용할 수 있는지 없는지 의 데이터만 필요한데 네이버의 페이지 전체를 다시 받아오면 그만큼 불필요한 데이터를 받아 오기 위해 데이터를 많이 쓰게 됩니다.

* SPA (single page application)
- 1개의 html 문서로 만드는 웹페이지입니다.
- 페이지에 들어가는 데이터들을 모듈화하여 구현합니다.
- 따라서 ajax 가 많이 사용됩니다.
- vue.js 의 핵심 모토입니다.
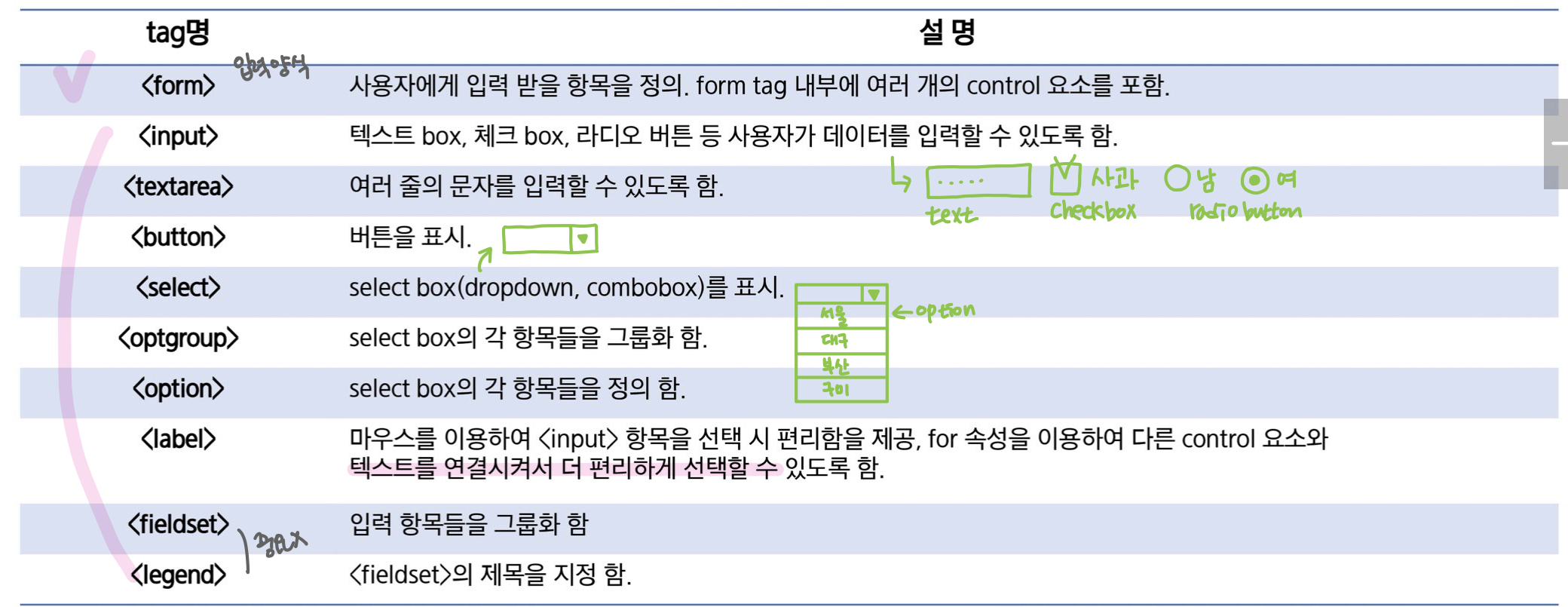
form control 요소
- 사용자로부터 데이터를 입력 받아 서버에서 처리하기 위한 용도로 사용됩니다.
- 사용자의 요청에 따라 서버는 HTML form 을 전달합니다. ex) 회원가입양식, 검색 양식 등
- 사용자는 HTML form 에 적절한 데이터를 입력한 후 서버로 전송합니다. 이를 submit 이라 합니다.
- 서버는 사용자의 요청을 분석한 후 데이터를 등록하거나, 원하는 데이터를 조회하여 결과를 다시 반환합니다.

- 사용자가 입력하기 위한 control 요소들은 모두 <form> tag 하위에 위치해야 서버로 전송됩니다.
- 각 control 요소마다 텍스트 입력, 버튼 클릭 등 다양한 형식으로 입력을 받습니다.

form control 요소 - form 태그 ⭐⭐⭐⭐⭐
- 사용자가 입력한 자료들을 어떤 방식으로 서버로 전달할지를 결정합니다. (method 속성)
- 서버에서 어떤 프로그램을 이용해 처리할 것인지 결정합니다. (action 속성)
- <form [속성="속성값"]> form control </form>
- HTTP 환경에서의 form 은 Get, Post 만 가능합니다. Ajax 에서는 RestAPI 가 사용이 가능해 추가로 Put(Update), Delete(Delete) 즉 CRUD 메서드 사용이 가능합니다.
- ex) 사용자가 입력한 아이디 / 비밀번호 를 서버에 전송할 때 -> 데이터 양이 적지만 비밀번호는 노출이 되면 안되므로 POST
- ex) 게시글의 제목과 내용 -> 노출이 되도 상관없으므로 Get? X 데이터의 길이 제한 때문에 POST
| 속성 | 설명 |
| method | 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘겨줄지 지정합니다. |
| GET (Read, Select) : 주소 표시줄에 사용자가 입력한 내용이 표시됩니다. 길이 제한이 있습니다. 데이터가 노출됩니다. |
|
| POST (Create, Insert) : HTTP 메세지의 Body 에 담아서 전송하기 때문에 전송 내용의 길이에 제한이 없습니다. 사용자가 입력한 내용이 표시되지 않습니다. |
|
| action | <form> 태그 안에 내용들을 처리해 줄 서버상의 프로그램 지정을 지정합니다. (URL) |
| name | form 의 이름을 지정합니다. 한 문서 안에 여러 개의 <form> 태그가 있을 경우 구분자로 사용합니다. |
| target | <action> 태그에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정합니다. |
| autocomplete | 자동완성기능입니다. 기본 값은 on 입니다. |
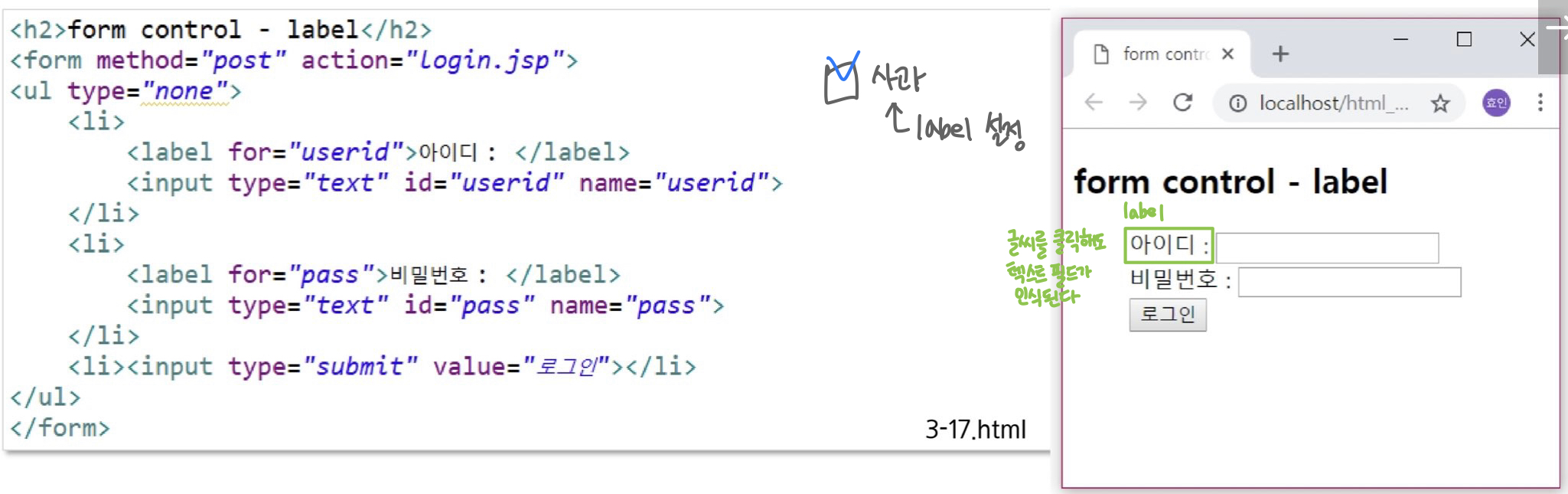
form control 요소 - label
- form control 에 레이블(텍스트)를 연결합니다.
- <label [속성="속성값"]> 레이블 <input ... ></label>
- <label for="id 이름"> <input id="id 이름" [속성="속성값"]> </label>

form control 요소 - fieldset, legend

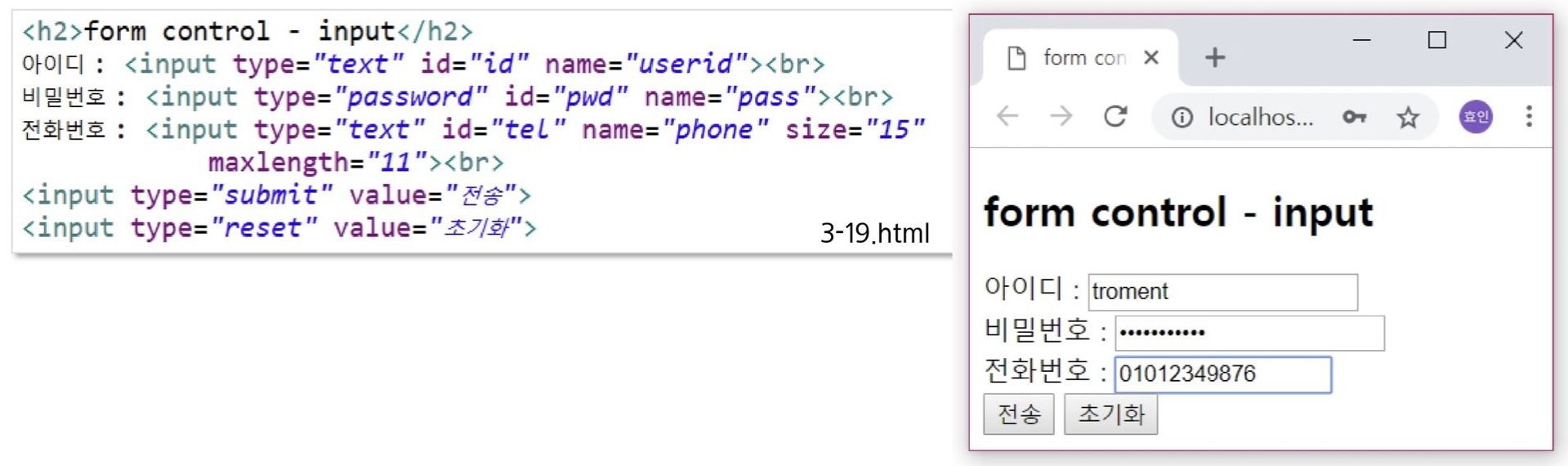
사용자 입력을 위한 input
- <input> 태그는 type 속성에 따라 여러 가지 형태로 화면에 표시됩니다.
- id 속성은 여러 번 사용된 폼 요소를 구분하기 위해 사용됩니다.
- id 속성 값은 최소한 한 개 이상의 문자여야 하며 공백은 허용되지 않습니다.
- 같은 html document 에서 id는 하나의 값만 가능하고, name 은 중복이 허용됩니다.


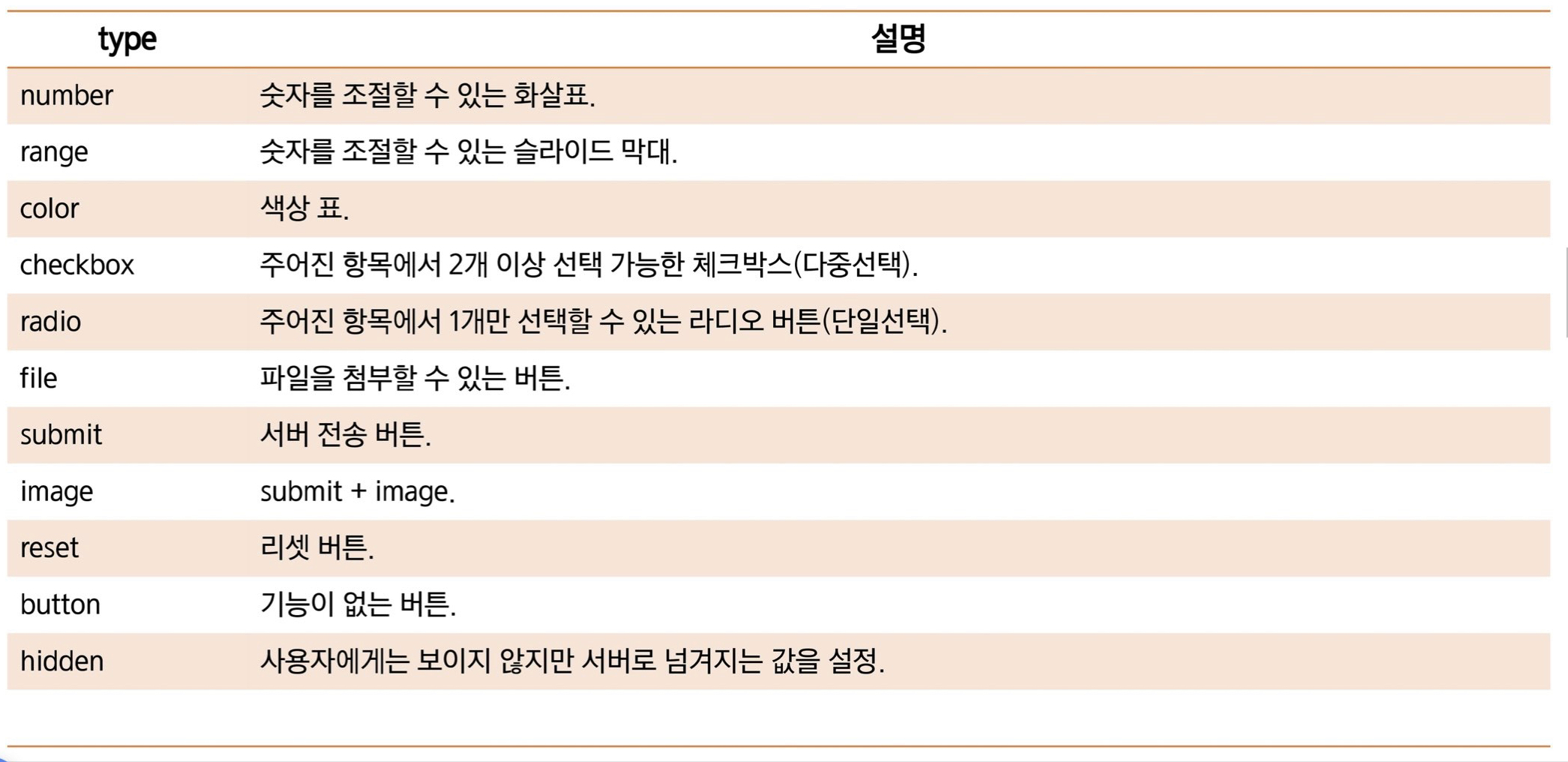
input tage 의 type 속성


input 태그 - textfield
- <input type="textfield" [속성="속성값"]>

textfield, password

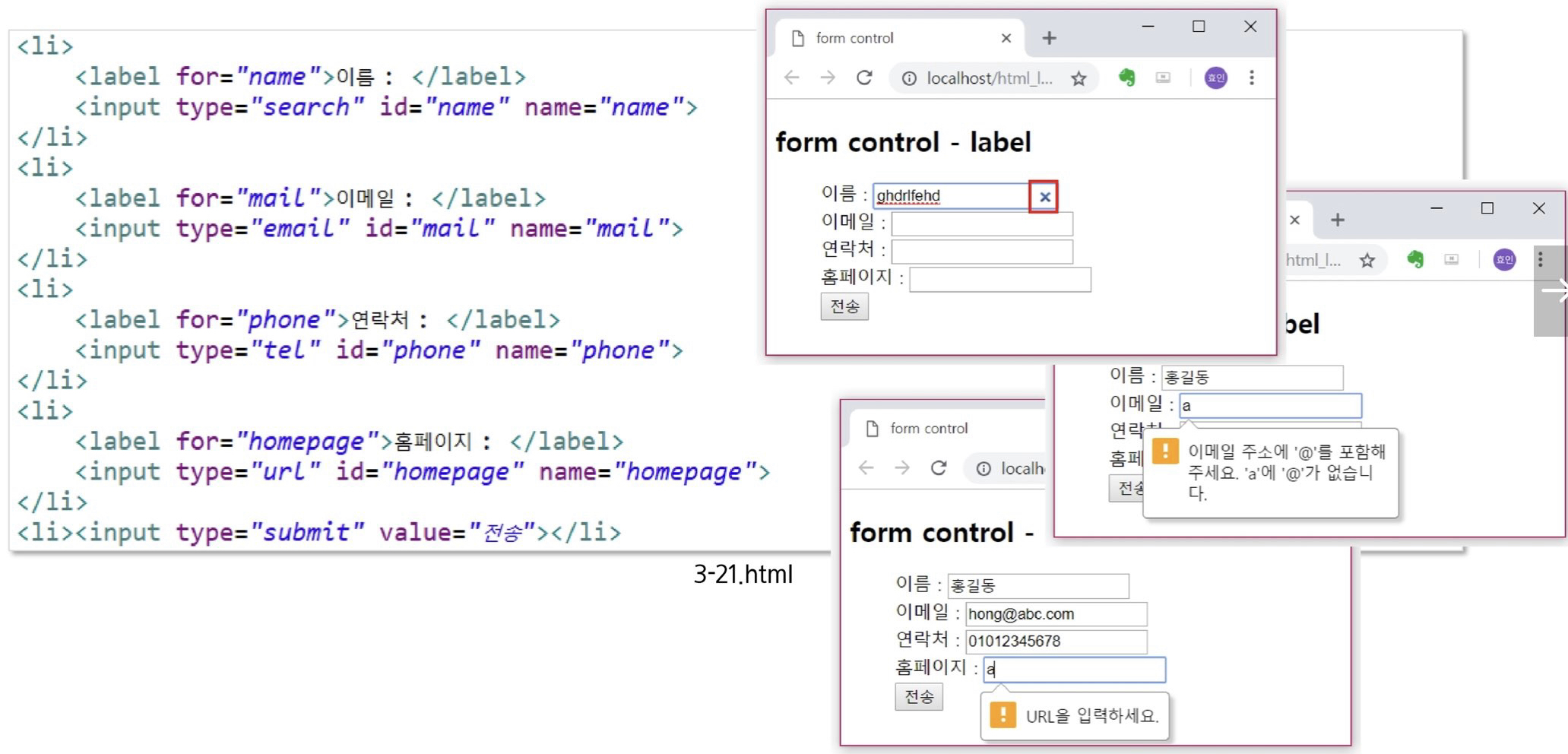
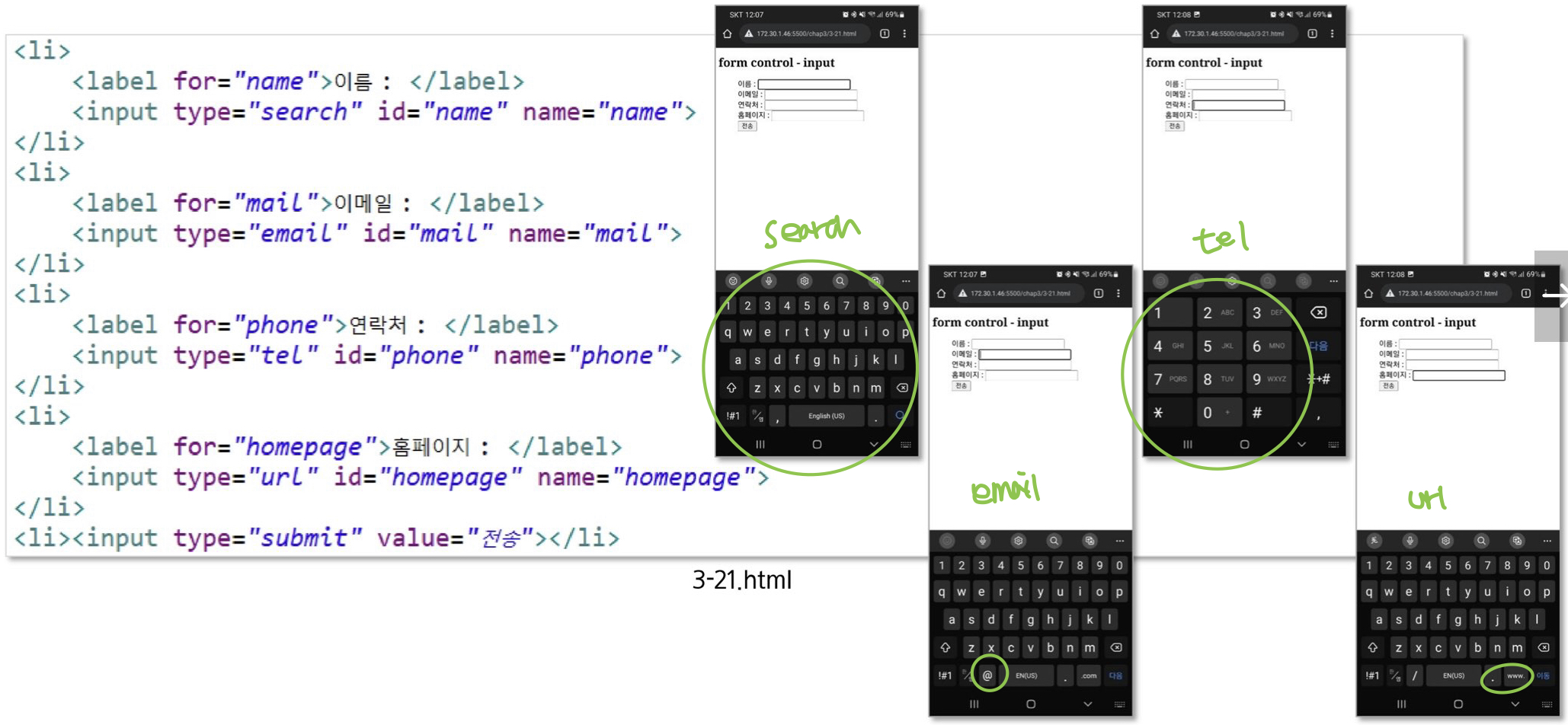
input 태그 - search, url, email, tel
- type = "search " : 검색 상자 (박스 오른쪽에 x 가 있어 텍스트를 쉽게 지울 수 있습니다. )
- <input type="search" [속성="속성값"]>
- type = "url" : 영문자와 마침표(.), 슬래시(/) 로만 이루어진 텍스트. http:// 로 시작하는 사이트 주소를 입력
- <input type="url" [속성="속성값"]>
- type = "email" : email 형식 체크
- <input type="email" [속성="속성값"]>
- type = "tel" :전화번호 입력
- <input type="tel" [속성="속성값"]>


input 태그 - number, range

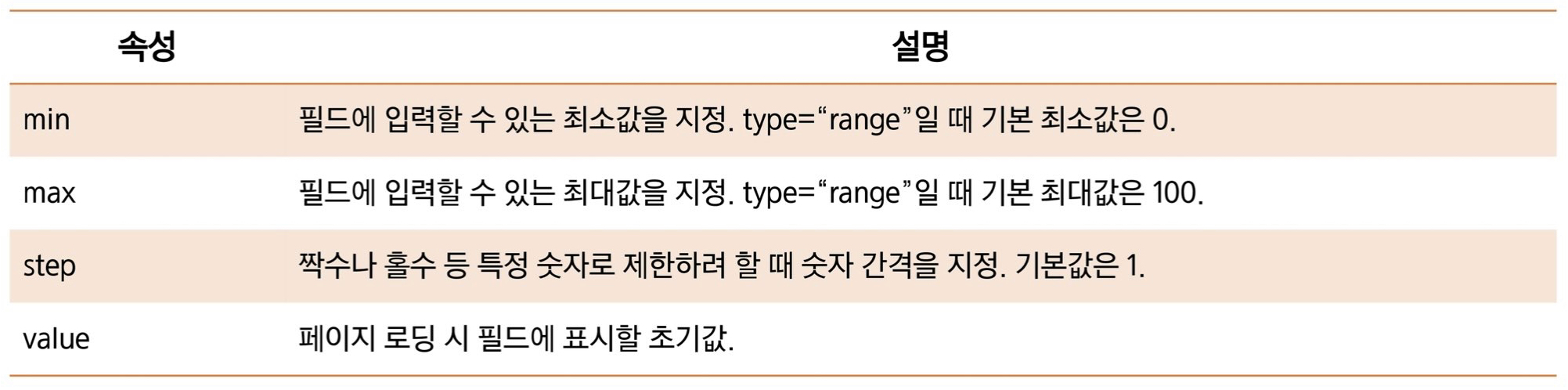
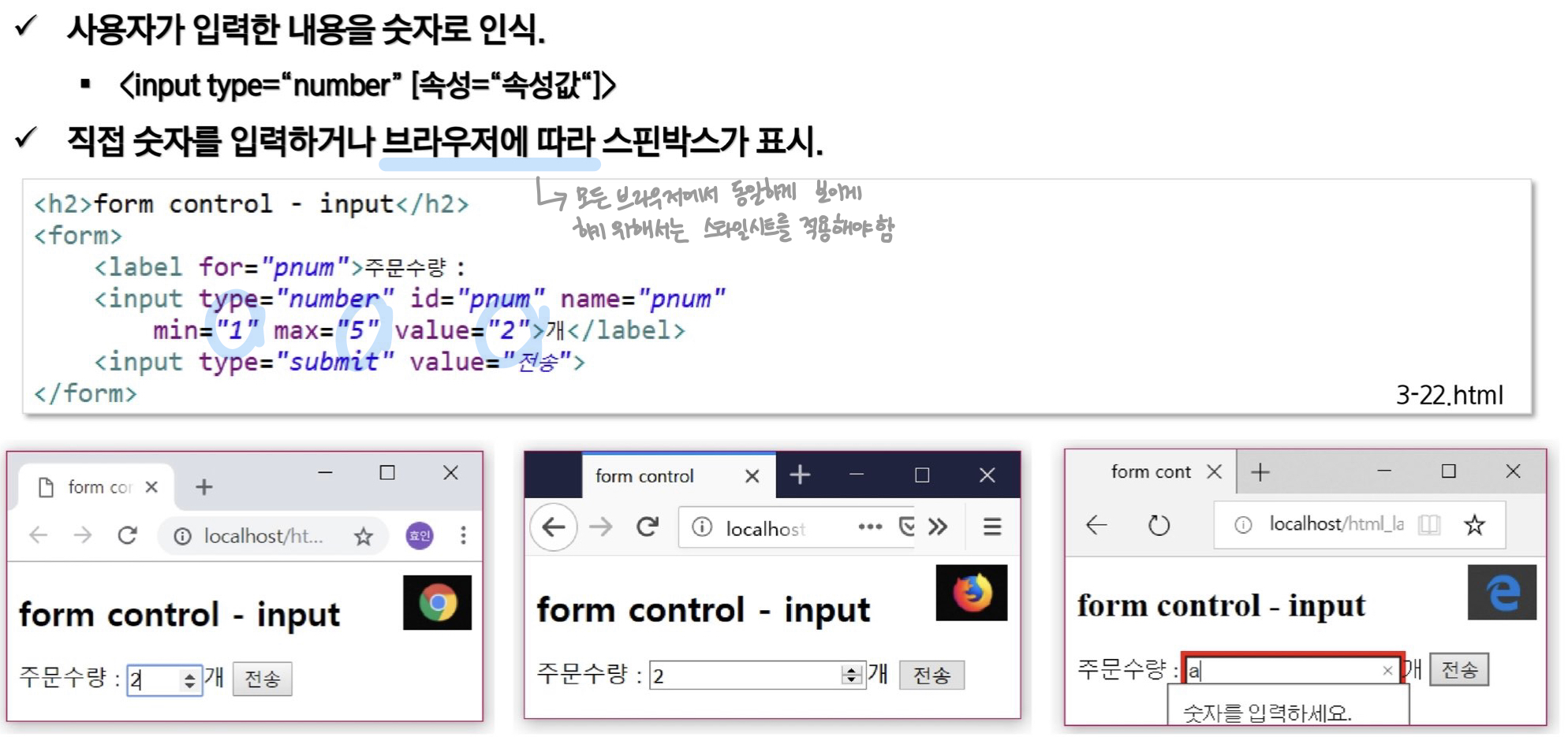
input 태그 - number

input 태그 - range

input 태그 - checkbox, radio
- checked 속성은 여러 개의 학몽 중 선택된 항목을 표시합니다.
- radio button 은 name 속성의 값이 모두 일치해야 합니다. (name 속성이 같은 항목들 중 단일 선택 됩니다.)
- check box 는 name 속성의 값과 상관없이 다중 선택이 가능합니다.

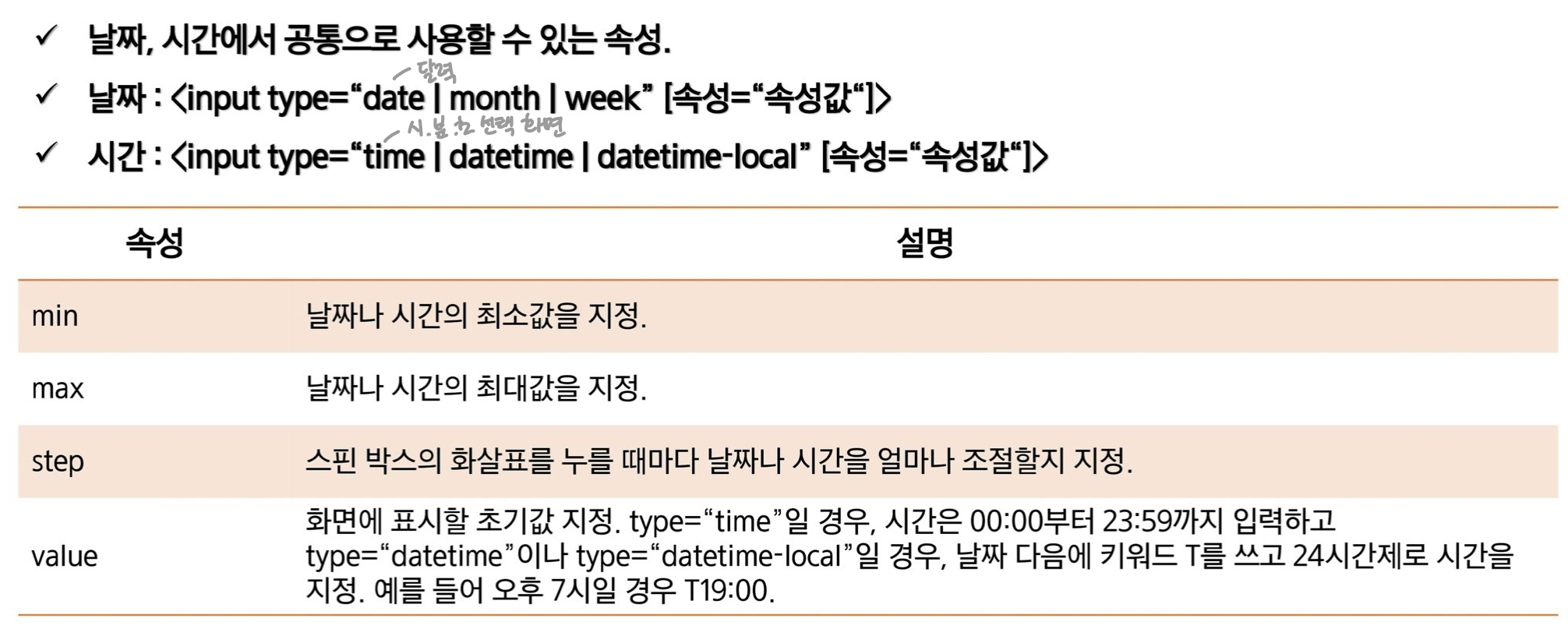
input 태그 - 날짜, 시간

input 태그 - button
- button 에는 5가지 종류가 있습니다. <input> 태그의 type 속성의 값으로 button, submit, reset, image 4개와 <button> 태그가 있습니다.
- <input type="button"> : 모양만 버튼입니다. submit 이나 reset 과 같이 자체 기능이 없고, 내부적으로 자바스크립트와 연결해서 이벤트처리를 해야 합니다.(addActionListener)
- <input type="submit"> 과 <button> 태그의 기능은 같습니다. 사용자가 입력한 form 의 정보를 서버로 전송합니다.
- reset button 은 <input> 요소에 입력한 모든 정보를 초기화합니다.
- <input type="image"> : <img> + submit 입니다. 이 태그는 사용을 주의해야 합니다. 예를 들어 설명하면, 회원 가입 버튼을 한 번만 클릭했는데 실패가 뜹니다. 하지만 DB에는 가입한 회원 정보가 반영되어 있습니다. 그런데 실패가 뜨는 이유는 2중 submit 되었기 때문입니다. js 에서 유효성 검사가 다 통과되면 submit 을 호출하는데 자체 submit 도 실행이 되어서 DB에 같은 내용이 두 번 반영되기 때문에 실패가 뜹니다.

input 태그 - image button
- image + submit
- <input type="image" src="img path" alt="대체 텍스트" [속성="속성값"]>

input 태그 - file

input 태그의 속성

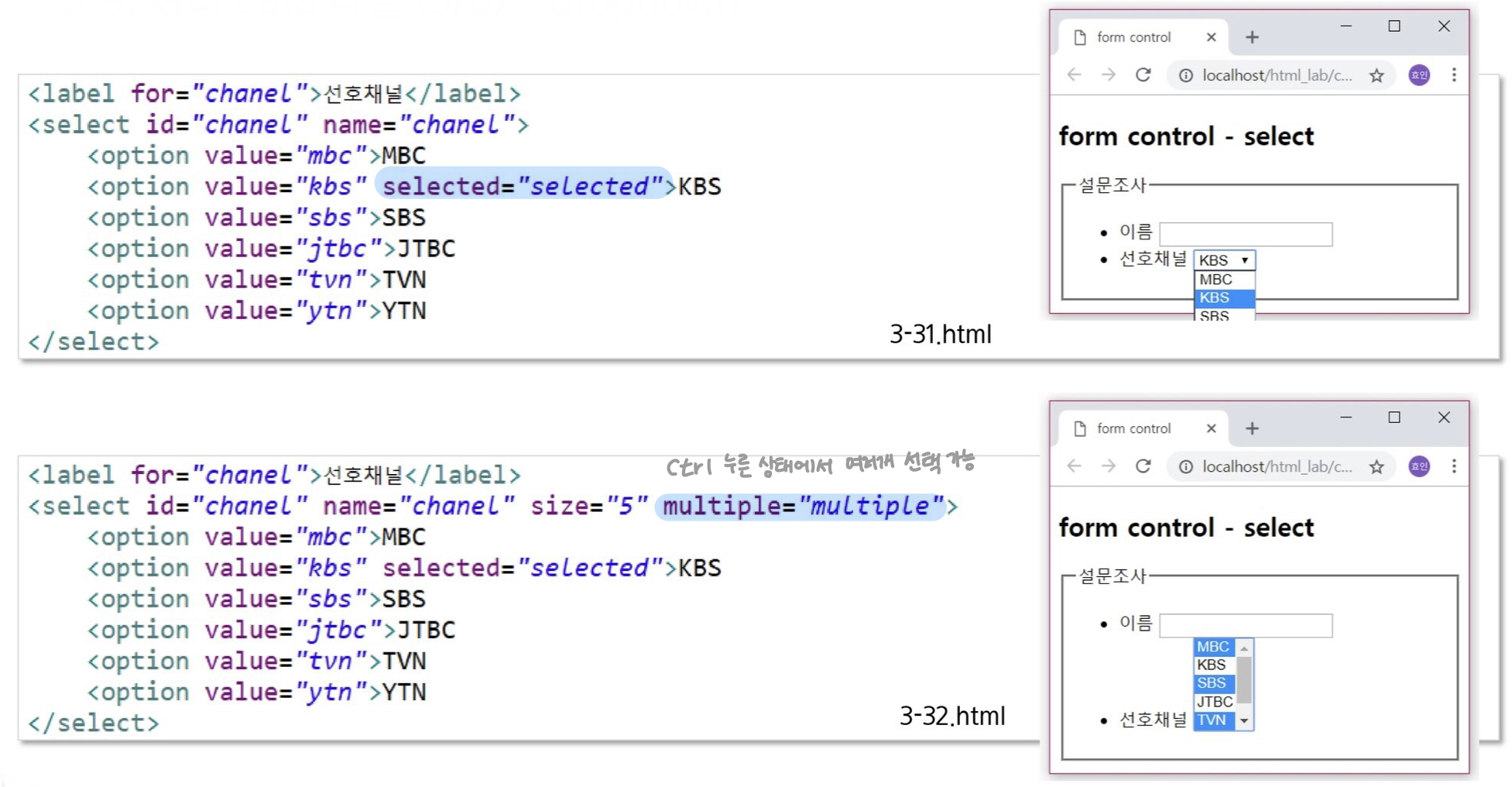
dropdown
- <select> tag 는 select box (dropdown) 을 화면에 표시합니다.
- <option> tag 는 select box 에 포함될 항목들을 정의합니다.
- selected 속성은 여러 개의 항목 중 선택된 항목을 표시합니다.
- value 속성은 각 항목 값을 지정하기 위해 사용됩니다.



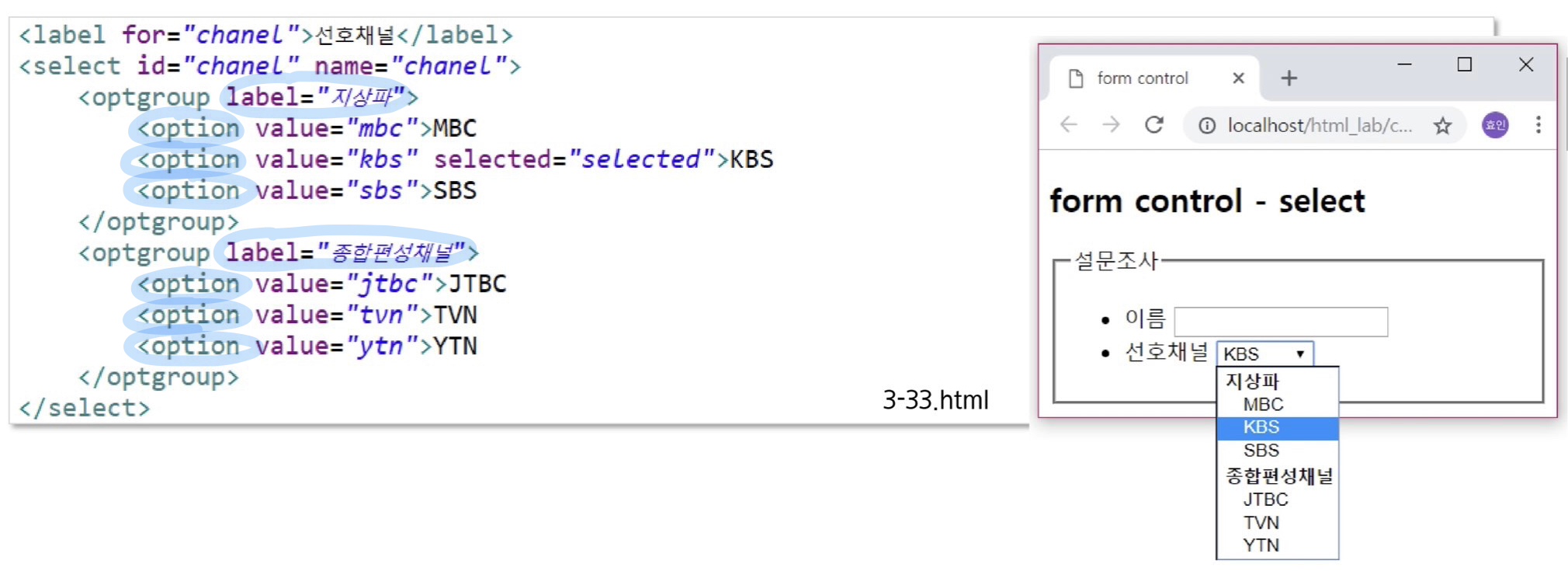
- <optgroup> : dropdown 목록에서 여러 항목들을 몇 가지 그룹으로 묶을 경우 사용합니다.
- label 속성을 사용하여 그룹의 제목을 지정합니다.

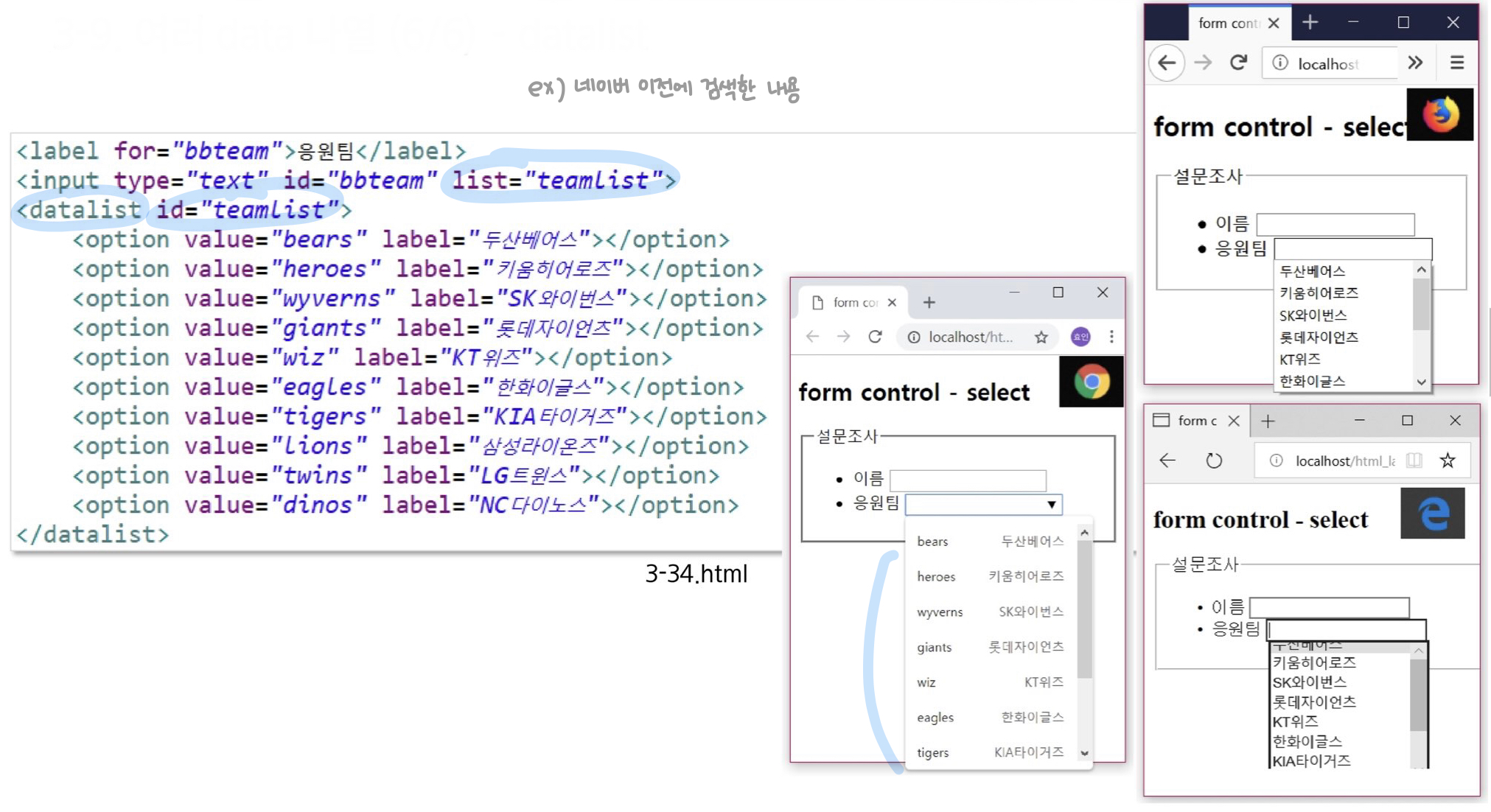
datalist
- <input> 과 함께 사용합니다.
- 텍스트필드에 직접 값을 입력하는 것이 아니라 datalist 의 선택 값이 텍스트 필드에 입력됩니다.
- <input type="text" list="datalist id">
<datalist id="datalist id">
<option> ... </option>
<option> ... </option>
</datalist>


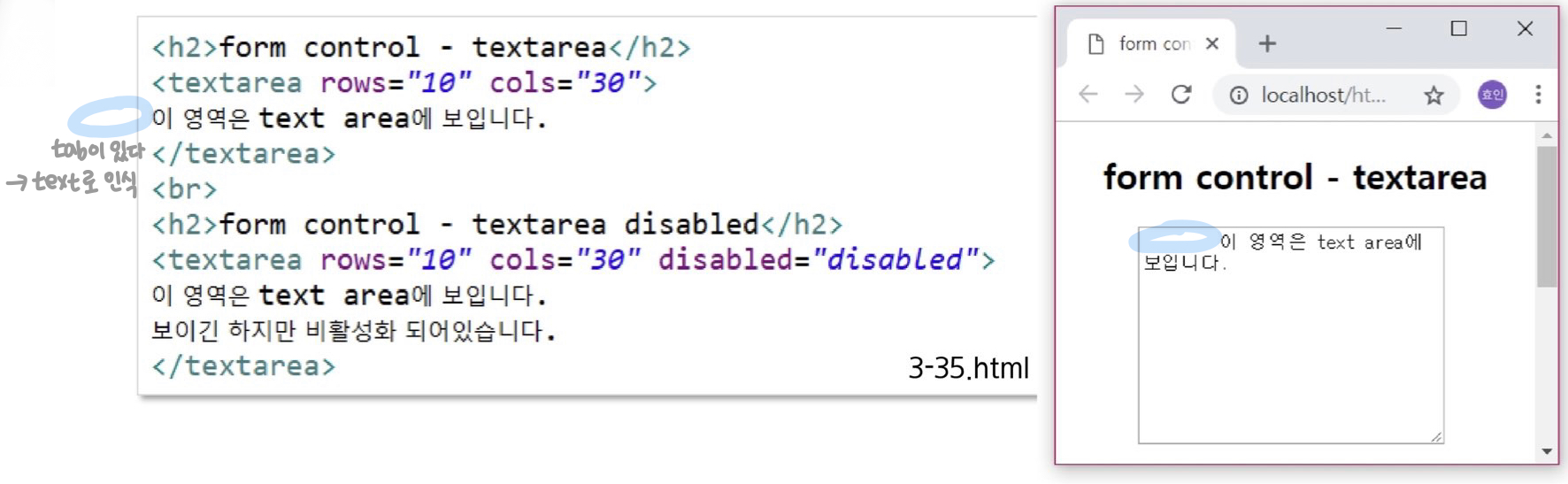
textarea
- <textarea> tag 는 여러 줄을 입력할 수 있는 box 를 표시합니다.
- cols 와 rows 속성은 text box의 크기를 지정합니다.
- <textarea></textarea> 사이의 문자열은 text box 에 표시됩니다. value 값으로 지정되는 것이 아닌 text 로 인식되어 엔터나 공백 모두 적용이 됩니다.
- disabled 속성은 화면에 표시는 하되 데이터를 수정할 수 없도록 비활성화 상태로 표시합니다.

button
- <button> 태그의 type 속성은 버튼이 클릭되었을 때 어떤 동작을 할지 지정합니다. 기본은 submit 입니다.
- <button [type="submit | reset | button(아무 기능이 없는)"]> 내용 </button>
- input 태그와의 차이점은 <button> 태그는 contents 를 포함할 수 있기 때문에 아이콘을 추가할 수 있고, CSS 를 이용하여 원하는 형태로 꾸밀 수 있습니다. -> customizing 이 가능합니다.

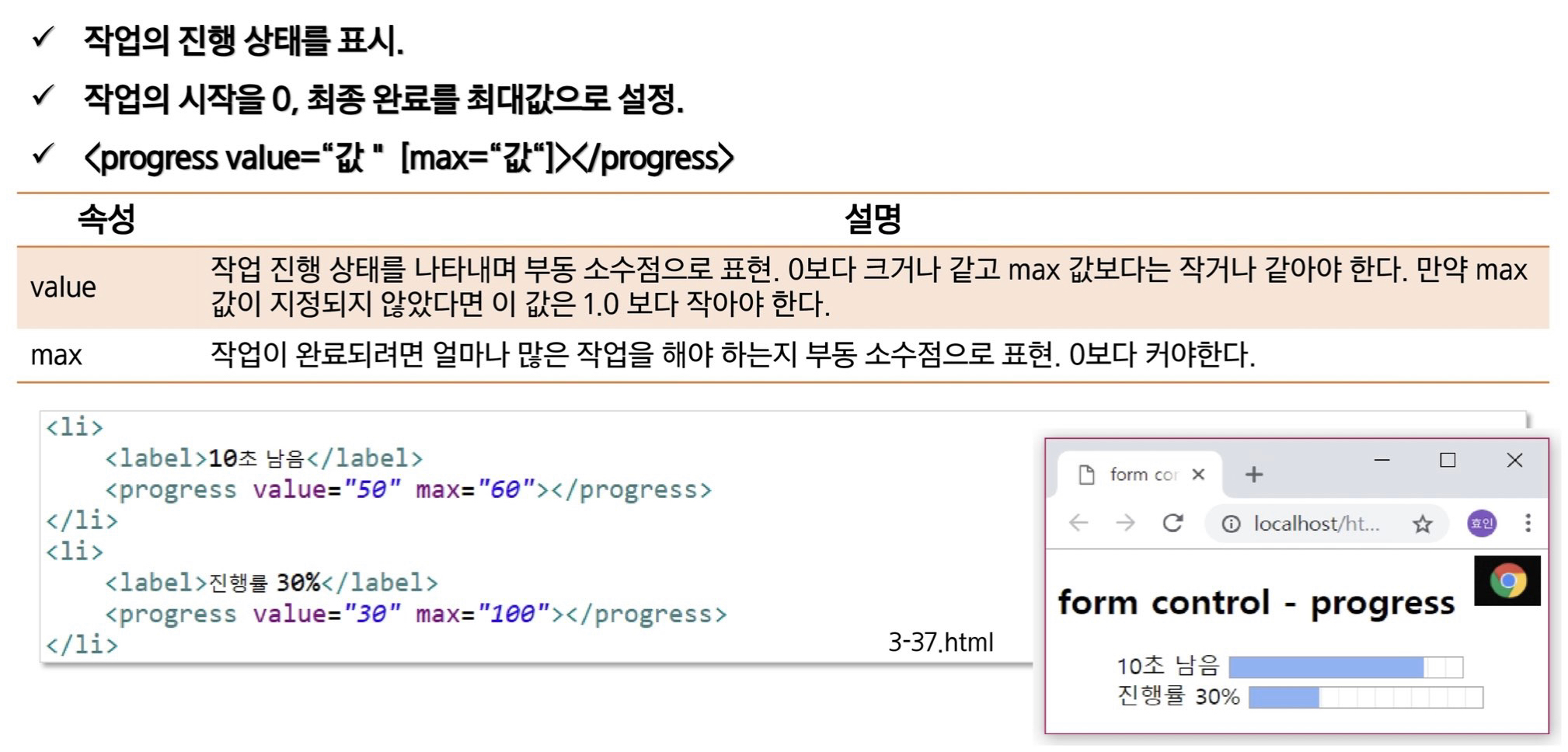
progress

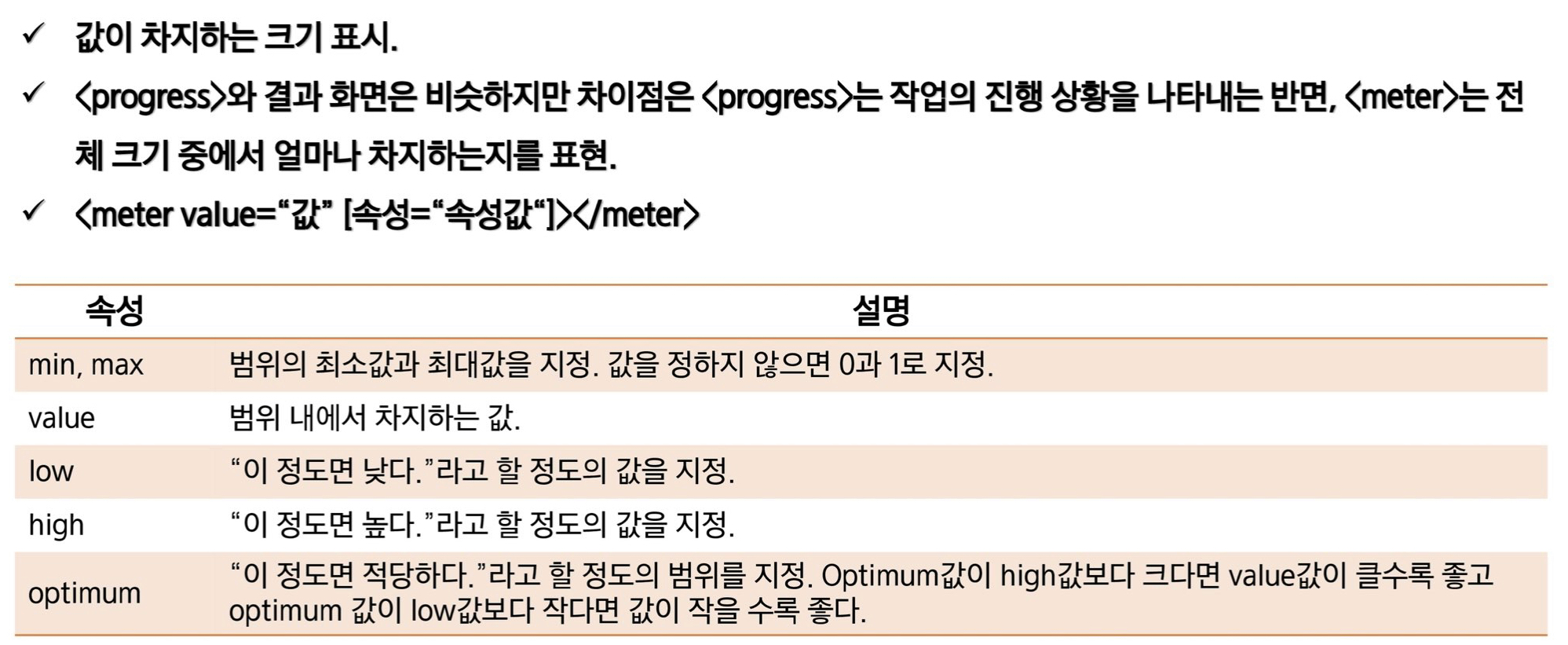
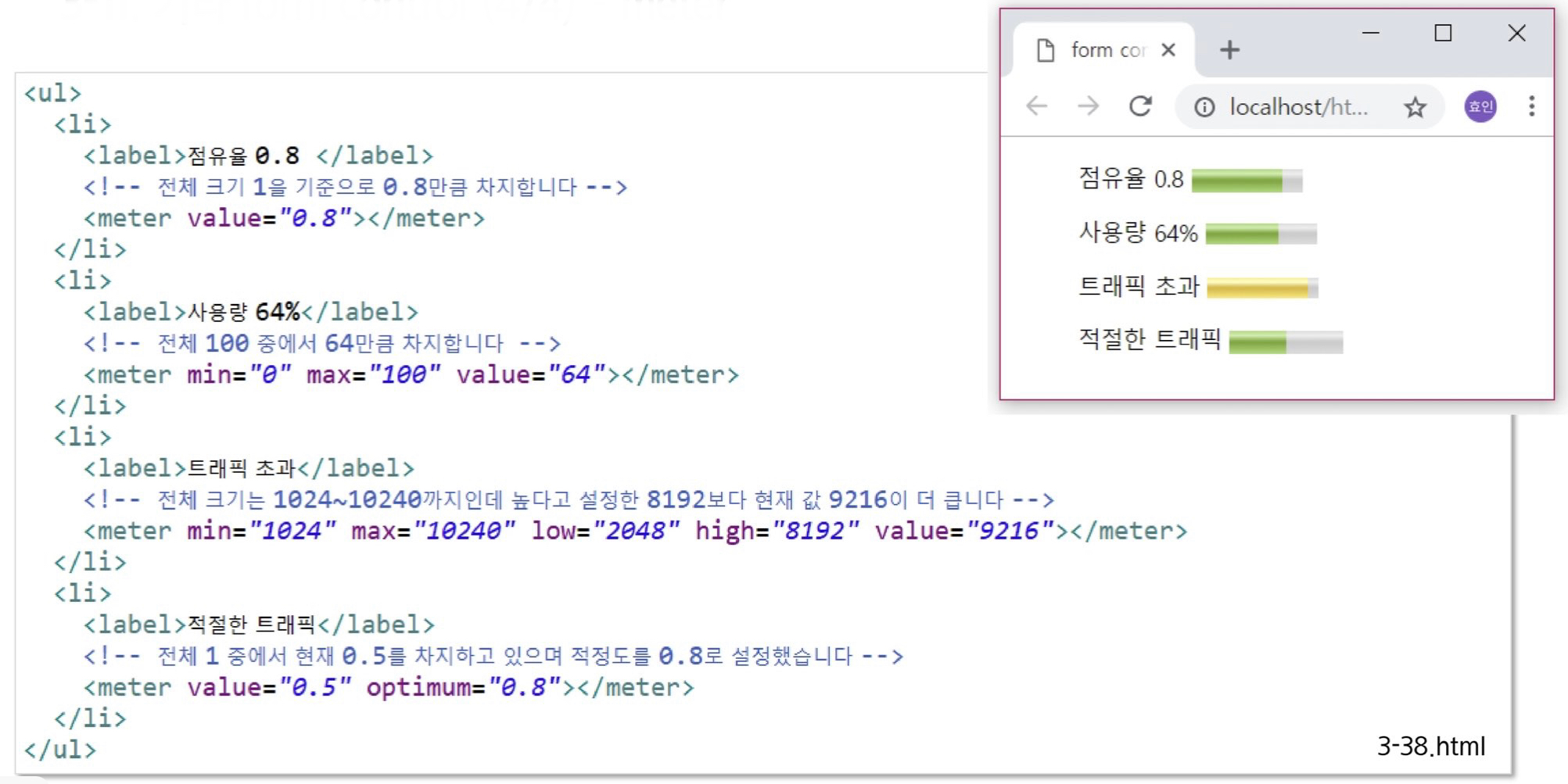
meter


공간 분할 태그
div vs span
| 태그 | 설명 |
| div | block 형식으로 공간을 분할합니다. 웹 사이트의 레이아웃 (전체 틀) 을 만들 때 사용합니다. div 태그를 사용하여 각각의 블록(공간) 을 알맞게 배치하고 CSS 를 활용하여 스타일을 적용합니다. |
| span | inline 형식으로 공간을 분할합니다. <div> 와 <p> 태그와 함께 웹 페이지의 일부분에 스타일을 적용시키기 위해 사용합니다. |
차이점
- div 와 span 을 여러 개 만들어 나란히 나열했을 때, div 는 자동 줄 바꿈이 일어나며 세로로 나열되지만, span 은 줄 바꿈 없이 가로로 나열됩니다.
- 동일한 문장을 감쌌을 때, div 는 박스 형태로 영역이 설정이 되고 그 안에 정렬이 됩니다. 하지만 span 은줄 단위로 영역이 설정되기 때문에 박스 형태가 아닌 텍스트가 노출되는 영역만을 포함합니다.
- div 의 margin 은 4방향 모두 적용이 되지만 span 의 margin 은 양옆으로만 적용됩니다.


block vs inline 형식 태그
block : 한줄, inline : 컨텐츠의 크기
| block 형식 태그 | inline 형식 태그 |
| div 태그 | span 태그 |
| h1 ~ h6 태그 | a 태그 |
| p 태그 | input 태그 |
| 목록 태그 | 글자 형식 태그 |
| table 태그 | |
| form 태그 |