출처
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard.
모든 개발자를 위한 HTTP 웹 기본 지식 강의 - 인프런
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연소 기술
www.inflearn.com
목차
전송 방식과 관련된 Header
전송 방식에는 다음과 같은 4가지의 방식이 있습니다.
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
단순 전송 (Content-Length)

압축 전송 (Content-Encoding)

분할 전송 (Transfer-Encoding)

- chunked 는 덩어리로 쪼개서 보낼 것이라는 의미입니다.
- 5바이트 크기의 Hello를 먼저 보내고 5바이트 크기의 World를 보낸 뒤 끝이라는 의미로 0과 \r\n을 보냅니다.
- 용량이 커서 한 번에 보내면 클라이언트에서 오래 기다려야 하지만 분할해서 전송하면 클라이언트에서 오는 대로 바로 표현할 수 있습니다.
- 분할 전송을 할 때는 Content-Length 헤더를 포함하면 안됩니다. Content-Length가 처음에 예상이 안가기도 하고 분할된 데이터마다 데이터 길이가 포함되어 전송됩니다.
범위 전송 (Range, Content-Range)

- 데이터를 받다가 끊겼을 경우 처음부터 다시 요청하지 않고 원하는 구간부터 보내도록 요청할 수 있습니다.
일반 정보 Header
- From: 유저 에이전트의 이메일 정보
- Referer: 이전 웹 페이지 주소
- User-Agent: 유저 에이전트 애플리케이션 정보
- Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Date: 메시지가 생성된 날짜
From
유저 에이전트의 이메일 정보
- 요청에서 사용합니다.
- 검색 엔진 같은 곳에서 주로 사용됩니다.
- 일반적으로 잘 사용하지 않습니다.
ex) 크롤링
크롤러는 웹 사이트에서 데이터를 수집하는 봇이며, 일반적으로 HTTP 요청을 통해 데이터를 가져옵니다.
웹 사이트는 일부 사용자 에이전트(user agent)에 대한 HTTP요청을 차단하거나 제한할 수 있습니다. 이는 불필요한 트래픽을 방지하거나 보안상의 이유로 수행될 수 있습니다. 따라서 웹 크롤러를 사용할 때는 HTTP Header에서 "From" 필드를 사용하여 자신이 수집하고 있는 데이터를 수집하는 목적을 나타내는 것이 좋습니다.
예를 들면, 어떤 개발자가 구글 검색 결과를 수집하기 위해 웹 크롤러를 작성했다면, HTTP Header에 다음과 같은 "From" 필드를 포함시킬 수 있습니다.
From: example@example.com이렇게 개발자는 자신이 수집하는 데이터의 목적을 명확히 함으로써 검색 엔진이 이를 차단하는 것을 방지할 수 있습니다. 그러나 이것은 모든 웹 사이트에서 허용되는 것은 아니며, 일부 웹 사이트에서는 크롤링을 차단하기 위해 다른 방법을 사용할 수 있습니다. 따라서 항상 해당 웹사이트의 이용약관을 확인하는 것이 좋습니다.
Referer
이전 웹 페이지 주소
- 요청에서 사용합니다.
- 현재 요청된 페이지의 이전 웹 페이지 주소를 나타냅니다.
- 예를 들어 A→B로 이동하는 경우, B를 요청할 때 Referer: A 를 포함하여 요청합니다.
- Referer를 이용하여 유입 경로를 분석할 수 있습니다.
▽ 구글에서 영국을 검색한 후, 위키 백과 게시물을 클릭한 경우, 요청 헤더 referer 에 구글이 표시된 것을 볼 수 있습니다.

참고: Referer는 단어Referrer 의 오타입니다.
User-Agent
유저 에이전트의 애플리케이션 정보
- 요청에서 사용합니다.
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보를 나타냅니다 (웹 브라우저 정보 등)
- 서버 입장에서 어떤 종류의 브라우저에서 장애가 발생했는지 로그를 통해 확인할 수 있습니다.
- 통계 정보 ex) 사용자들이 어떤 브라우저에서 들어오는지 등
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- Server: nginx
- 응답에서 사용합니다.
참고: ORIGIN 서버
HTTP 요청을 보내면 중간에 여러 프록시 서버들을 거치게 됩니다.
이런 서버들 말고 실제 요청을 처리하여 표현 데이터를 만들어주는 진짜 서버를 의미합니다.
Date
메시지가 발생한 날짜와 시간
- 응답에서 사용합니다.
- Date: Tue, 15 Nov 1994 08:12:31 GMT
특별한 정보 Header
- Host: 요청 받을 호스트 정보 (도메인)
- Location: 페이지 리다이렉션
- Allow: 허용 가능한 HTTP 메서드
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Host ⭐
요청 받을 호스트 정보 (도메인)

- 요청에서 사용합니다.
- 필수로 사용해야 합니다.
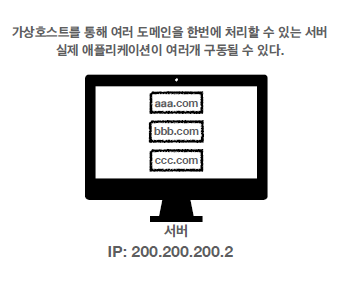
- 하나의 서버가 여러 도메인을 처리해야 할 때 필수로 필요로 합니다. 즉, 하나의 IP 주소에 여러 도메인이 적용되어 있을 경우입니다.
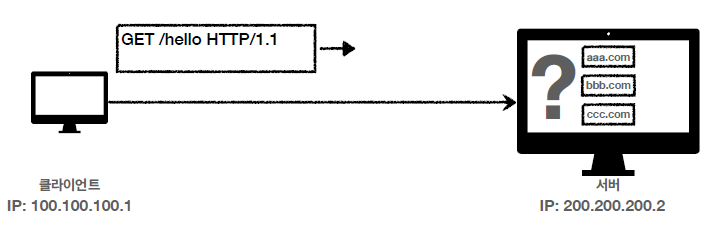
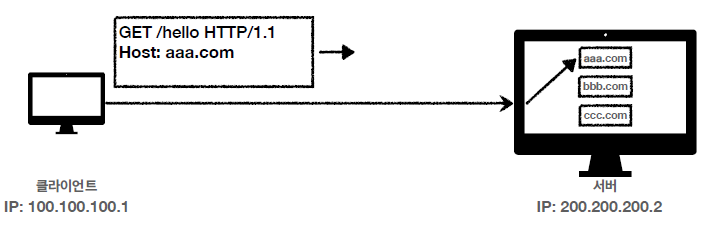
예시) 가상 호스트


- Host header 없이 요청을 보낸다면 IP로만 통신하기 때문에 200.200.200.2 의 어떤 도메인이 처리해야 할지 알 수 없습니다.

- 따라서 무조건 Host Header Field를 넣도록 개정되었습니다.
- 서버에서 테이블을 만들어 aaa.com 이라면 해당 도메인으로 보내도록 설정할 수 있습니다.
Location
페이지 리다이렉션
- 웹 브라우저는 3XX 응답 코드 결과에 Location 헤더가 있다면 Location 위치로 자동으로 이동합니다. (리다이렉트)
- 응답코드 3XX 에서 자세히 배웠습니다.
- 201 (Created) Code 에 Location Header의 값은 요청에 의해 생성된 리소스 URI 값을 가리키고,
3XX(Redirection) Code에 Location Header 값은 자동으로 리다이렉트하기 위한 대상 리소스를 가리킵니다.
Allow
허용 가능한 HTTP 메서드
- 405 (Method not allowed) Code 응답 시 포함해야 합니다.
- 예) Allow: GET, HEAD, PUT
- 많이 사용하진 않습니다.
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) Code 응답 시 해당 헤더를 통해 서비스가 언제까지 불능인지 알려줄 수 있습니다.
- 예) Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
Retry-After: 120 (초 단위 표기)
인증 관련 Header
- Authorization: 클라이언트의 인증 정보를 서버에 전달합니다.
- WWW-Authenticate: 리소스 접근 시 필요한 인증 방법을 서버에서 전달합니다.
Authorization
클라이언트의 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxx
- 해당 값은 인증의 매커니즘(ex) OAuth) 에 따라 다릅니다.
WWW-Authenticate
리소스 접근 시 필요한 인증 방법을 서버에서 전달
- 401 (Unauthorized) Code와 함께 사용합니다.
- 예) WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
쿠키
- Set Cookie: 서버에서 클라이언트로 쿠키를 전달할 때 사용합니다. (응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청 시 서버로 전달할 때 사용합니다. (요청)
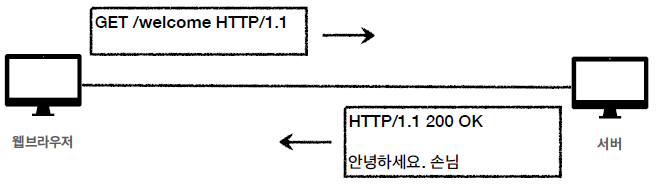
쿠키 미사용
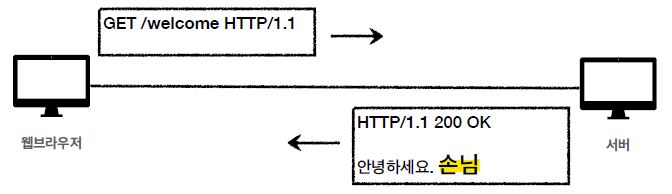
1. welcome 페이지 접근

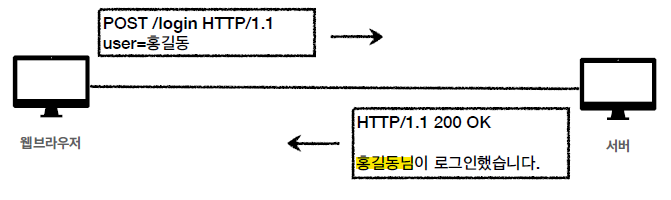
2. 로그인

3. 다시 welcome 페이지 접근

- 유저가 로그인을 한 후에도 '홍길동'이 아닌 '손님'으로 응답 결과가 리턴됩니다.
- HTTP는 Stateless 프로토콜이기 때문입니다.
Stateless
- HTTP는 무상태(Stateless) 프로토콜입니다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어집니다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못합니다.
- 클라이언트와 서버는 서로 상태를 유지하지 않습니다.
참고: 지속 연결로 어느 정도 연결이 지속되기도 합니다.
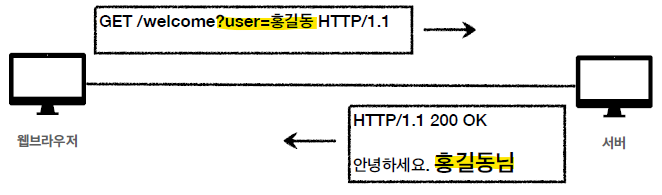
대안 - 모든 요청에 사용자 정보를 포함한다.

대안 - 모든 요청에 일일이 사용자 정보를 포함한다.?????

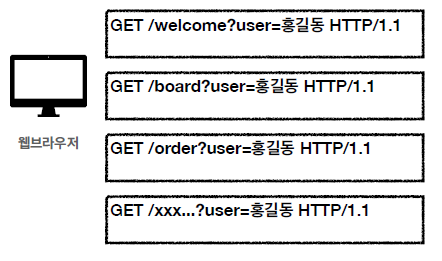
모든 요청에 정보를 넘기는 건 문제다
- 모든 요청에 사용자 정보를 포함하도록 개발을 해야 합니다.
- 브라우저를 종료하고 다시 연다면? user 정보는 남아있지 않게 됩니다.
(참고: 요즘엔 웹 스토리지로 저장 후 다시 넘길 수 있긴 합니다.)
쿠키 사용
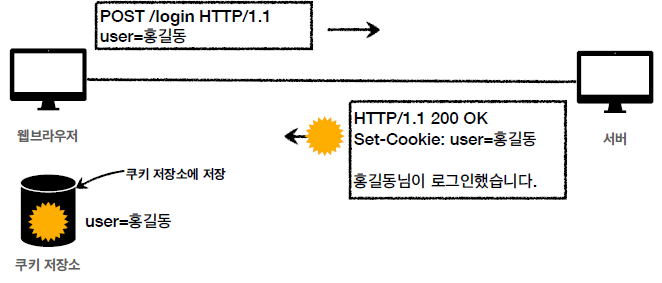
1. 로그인

- 웹 브라우저 내부에는 쿠키 저장소가 있습니다.
- 로그인을 한 후, 로그인 정보를 클라이언트에서 전송하면 서버는 쿠키 정보를 응답하고 그 값은 쿠키 저장소에 저장됩니다.
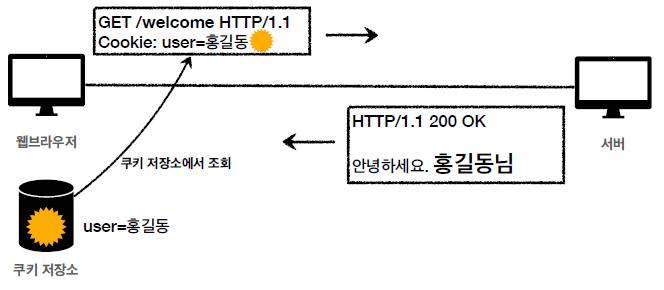
2. 로그인 이후 welcome 페이지 접근

- 웹 브라우저는 모든 요청에 무조건 쿠키에 저장된 값을 포함하여 전송합니다.
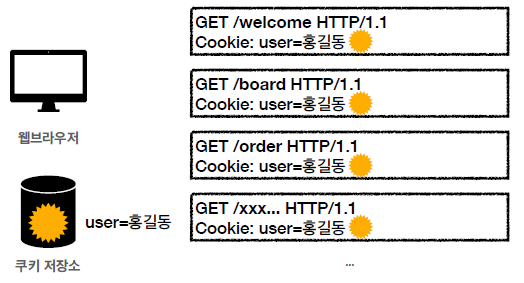
모든 요청에 쿠키 정보를 자동으로 포함

쿠키 특징
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure- 쿠키는 사용자 로그인 세션 관리나 광고 정보 트랙킹 시 사용됩니다.
- 사용자 로그인 세션 관리
- 만약, 'set-Cookie: user=홍길동'으로 아이디를 그대로 응답한다면 보안 위험이 있습니다.
- 대신 로그인이 성공한다면, 서버에서 세션 키(abcde1234)를 만들어 DB에 저장 후 세션 값을 클라이언트에게 응답합니다.
- 클라이언트는 세션 아이디를 요청에 포함하여 전송하고, 서버에선 세션 아이디를 전달받으면 홍길동인 것을 알 수 있습니다.
- 쿠키 정보는 항상 서버에 전송됩니다.
- 따라서 네트워크 트래픽을 추가로 유발하게 됩니다.
- 최소한의 정보만 저장해야 합니다. (ex) 세션 Id, 인증 토큰)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장해서 클라이언트에서만 사용하고 싶다면 웹 스토리지(localStorage, sessionStorage) 를 사용하면 됩니다.
- 주의! 웹 스토리지, 쿠키 모두 노출 위험이 있으므로 보안에 민감한 데이터는 저장하면 안됩니다. (ex) 주민등록번호, 신용카드 번호 등)
쿠키 - 생명주기 (Expires, max-age)
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT- 만료일이 되면 쿠키를 삭제합니다.
- 모두 GMT 기준으로 넣어야 합니다.
Set-Cookie: max-age=3600 (3600초)- 0이나 음수를 지정하면 쿠키를 삭제합니다.
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료 시까지만 유지합니다. ex) 웹 브라우저를 종료 후 다시 열면 로그인이 풀려 있는 경우
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지됩니다.
쿠키 - 도메인 (Domain)
domain=example.org- 다음과 같이 도메인을 명시한다면, 명시한 문서 도메인 + 서브 도메인을 포함하여 쿠키에 접근할 수 있습니다.
example.org 는 물론이고, dev.example.org 도메인도 쿠키에 접근할 수 있습니다. - 생략한다면 문서 기준 도메인만 접근 가능합니다.
example.org 는 가능하지만, dev.example.org 는 불가능합니다.
쿠키 - 경로 (Path)
path=/home- 해당 경로를 포함한 하위 경로 페이지만 쿠키에 접근가능합니다.
- 일반적으로 path=/루트 로 지정합니다.
- /home 으로 지정했다면
/home/level1 (O)
/home/level1/level2 (O)
/hello (X)
쿠키 - 보안 (Secure, HttpOnly, SameSite)
- Secure
- 쿠키는 http, https를 구분하지 않고 전송합니다.
- Secure를 적용하면 https 인 경우에만 전송합니다.
- HttpOnly
- XSS 공격을 방지합니다.
- 자바스크립트에서 접근이 불가능합니다. (document.cookie)
- HTTP 전송 시에만 접근이 가능합니다.
- SameSite
- XSRF 공격을 방지합니다.
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송합니다.
'CS > 네트워크' 카테고리의 다른 글
| [HTTP] HTTP Header 4 (프록시 캐시) (0) | 2023.05.09 |
|---|---|
| [HTTP] HTTP Header3 (캐시) (0) | 2023.05.07 |
| [HTTP] HTTP Header1 (표현 Header, 협상 ) (0) | 2023.05.02 |
| [HTTP] HTTP 상태 코드 (0) | 2023.04.20 |
| [HTTP] HTTP Method 활용 예제 (0) | 2023.04.18 |



